グーグルアドセンス一強
だった日本のブログ業界でしたが、2022年、The moneytizerが日本に上陸。クリック収益が主体のグーグルアドセンスに比べ、The moneytizerは表示されたら収益が発生するモデルであり、

月のPVが3000円以下でも受かった!

収益率が良いから主婦でも片手間に10万稼げました!
という敷居が広く、(過剰なまでの)好意的なレビューが見られた。まぁ当サイトでも声がかかるくらいですから、比較的(グーグルアドセンスと比べると特に)審査が通りやすく、収益性も良いのでしょう。
審議はさておき、システムとしては結構 面白い広告スタイルなので、まだ登録していない方はお早めにどうぞ。
これから登録する方、もしくはすでに登録された方も「スポンサーコード / URL」の欄に 「e0362299d266f00c0502832102cb24d9」と入力していただくと筆者、そして貴方にも5ドルがボーナスとして貰えます。よろしければ是非 お使いください。
それでは、当記事では既にThe moneytizerにてアカウントを作成された方に向けて、
The moneytizerでの広告の貼り方(Wordpress)
について紹介させていだきます。
もくじ
The Moneytizer(ザ・マネタイザー)
広告の貼り方

まず第一に、The Moneytizer(ザ・マネタイザー)において広告の貼り方は2種類。
- 直接Webコードを貼り付ける
- プラグインをインストールして管理(超絶簡単)
上のような手順で広告を好きなポイントに張り付けることが出来ます。
まずは、ブログ初心者でもとっても簡単な『直接Webコードに貼り付ける』やり方を紹介していきます。
広告の貼り方①:
直接Webコードを編集する
まずはシンプルな、The moneytizerのホームページから直接Webコードをコピーして貼り付ける方法について紹介していきます。
手順としては以下のような2ステップ。
1 広告のコードをコピーする

管理画面において、
『広告ユニット』
↓
自分のサイトを選択
↓
搭載したい広告のタグ(コード)を取得する
2 コピーした広告コードを貼り付ける

ワードプレスにて、
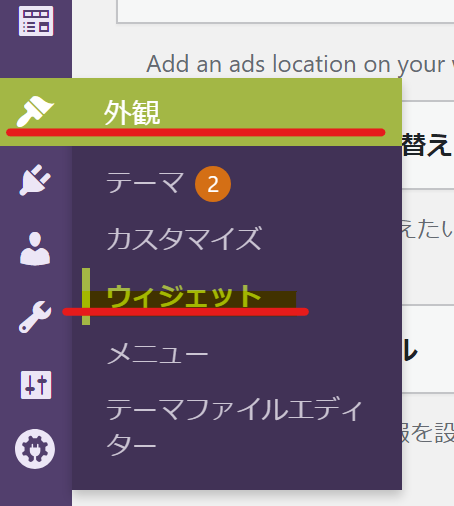
『外観』→『ウィジェット管理画面』を選択。

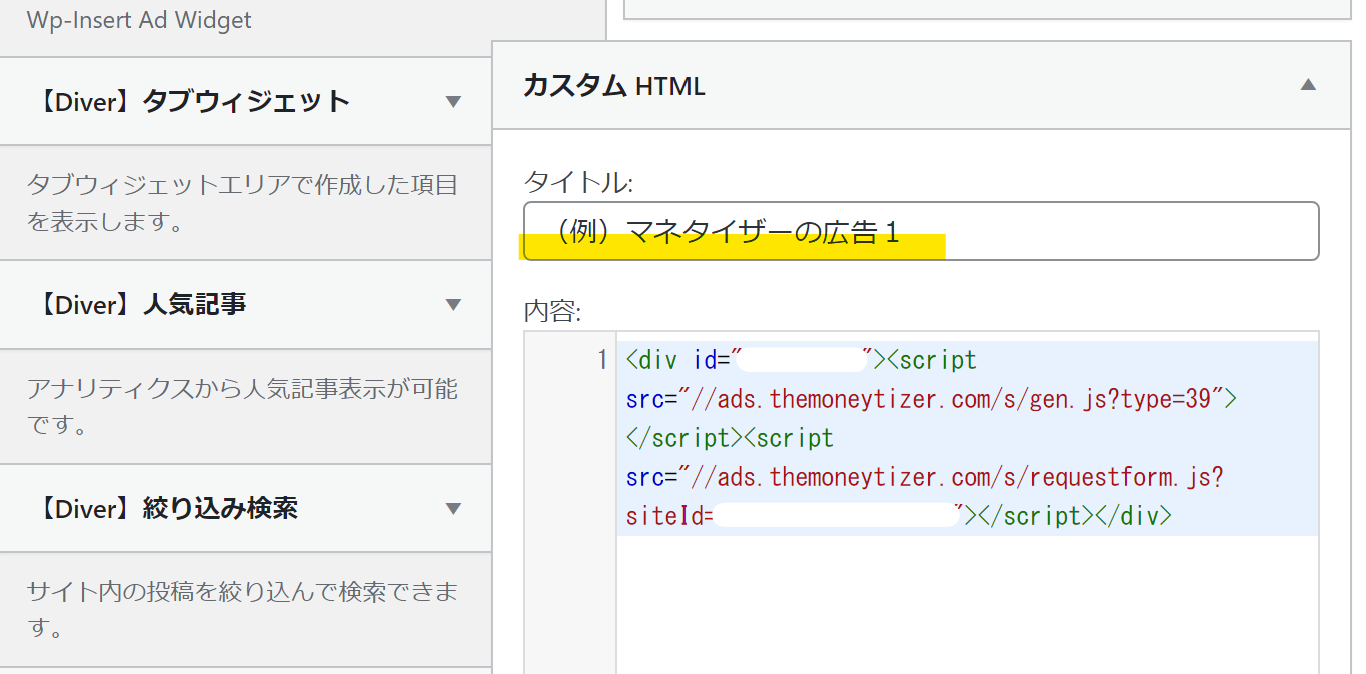
『カスタムHTML』
などを使って、コピーした広告コードを貼り付けましょう。
手動での広告設定は以上です。
広告の貼り方②:
専用プラグインを使う
それでは次に、Wordpressにおけるブログにおいて専用プラグイン「The Moneytiezer」を使用した広告の貼り方を紹介していきます。
1 プラグイン『The Moneytizer』をインストールする

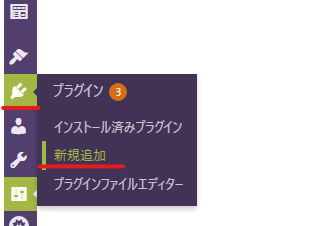
『プラグイン』より「新規追加」を選択し、検索ボックスに「The Moneytizer」と打ち込んで検索しましょう。

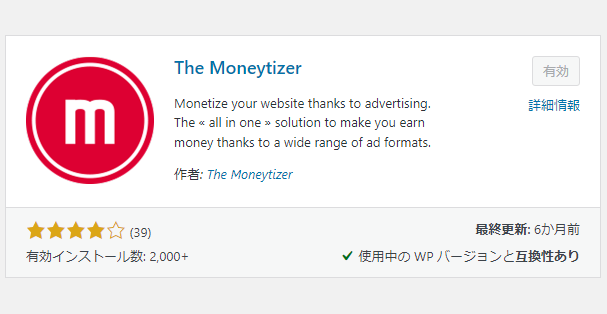
上のようなプラグインがヒットするので、そちらをインストール。
インストールしたら有効化をして、プラグイン「The Moneytizer」の編集画面を開きましょう。
するとプラグインIDを要求されます。
2 The Moneytizerの管理画面にてIDを取得する

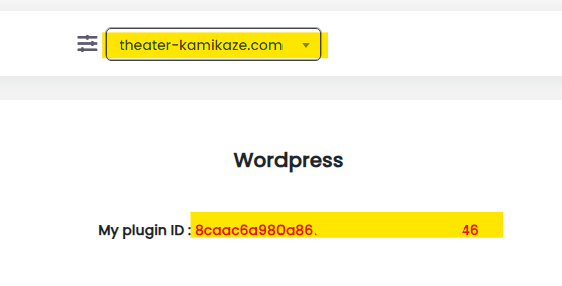
あなた自身のプラグインIDが
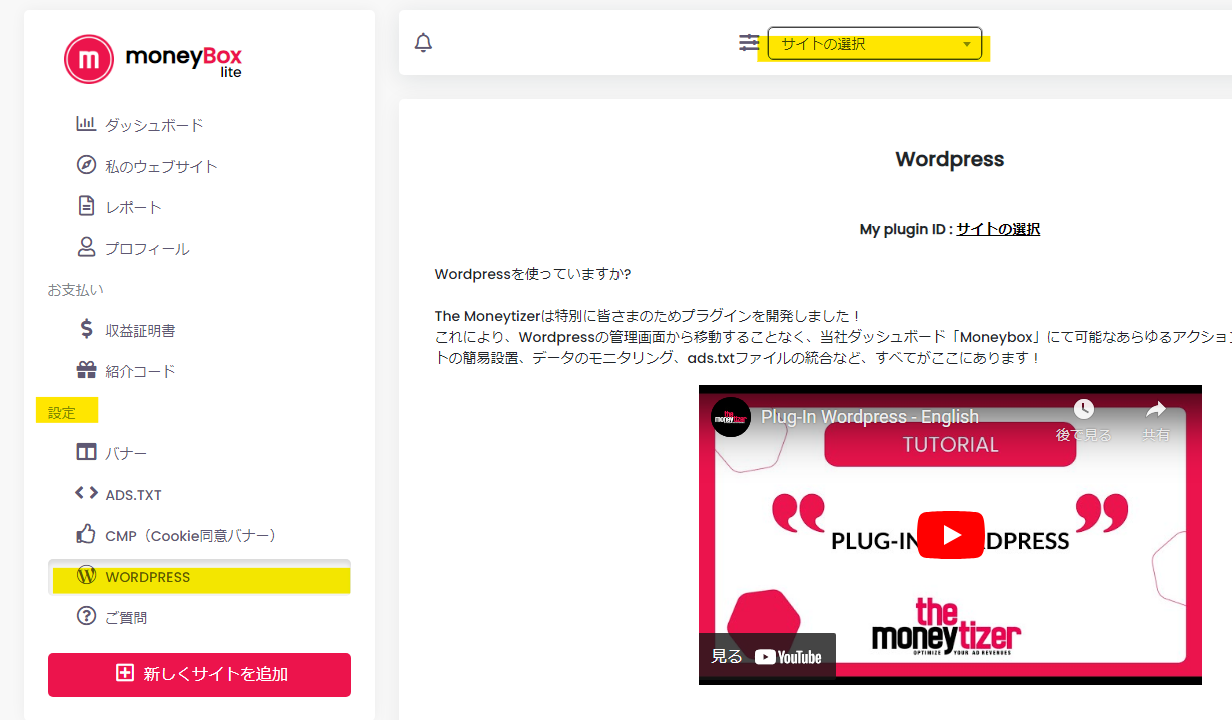
「設定」→「Wordpress」
にて確認できるので、そちらをコピーしましょう。
IDが見つからない??


プラグインIDが見つからないんだけど…?
という方は、
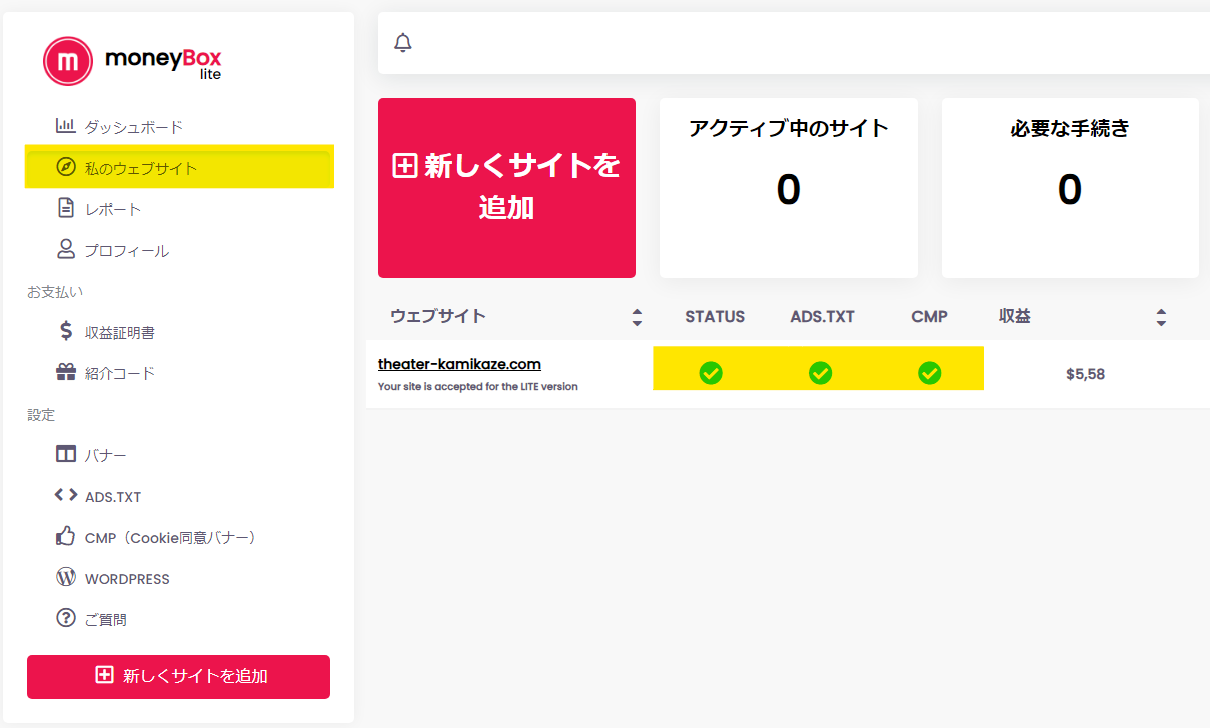
- そもそも自分のアカウント登録が完了しているか?
- 自分のサイトを選択しているか?
を確認しましょう。

また、まれにThe Moneytizer側で色々と処置が遅れている可能性があるので、一度 開きなおしても良いでしょう。筆者の場合、いったんログアウトして30分程度してから再ログインしたらプラグインIDが表示されていました。
3 プラグイン設定にてIDを貼り付け→Save
さきほどThe MoneytizerにてコピーしたプラグインIDを貼り付けて、保存しましょう。
お疲れ様でした。
ここまで設定できたなら、つぎは実際に広告を設置してみましょう。
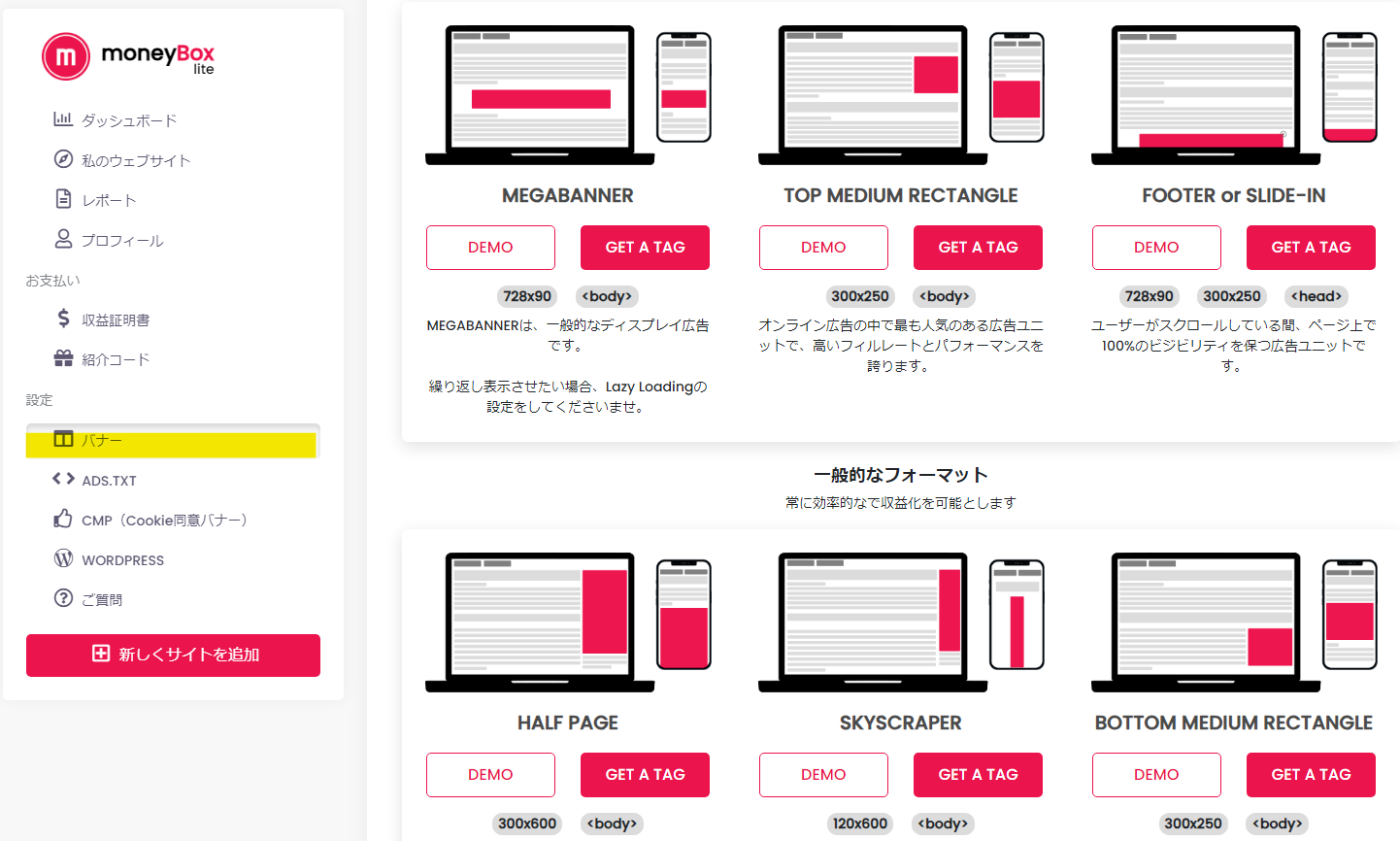
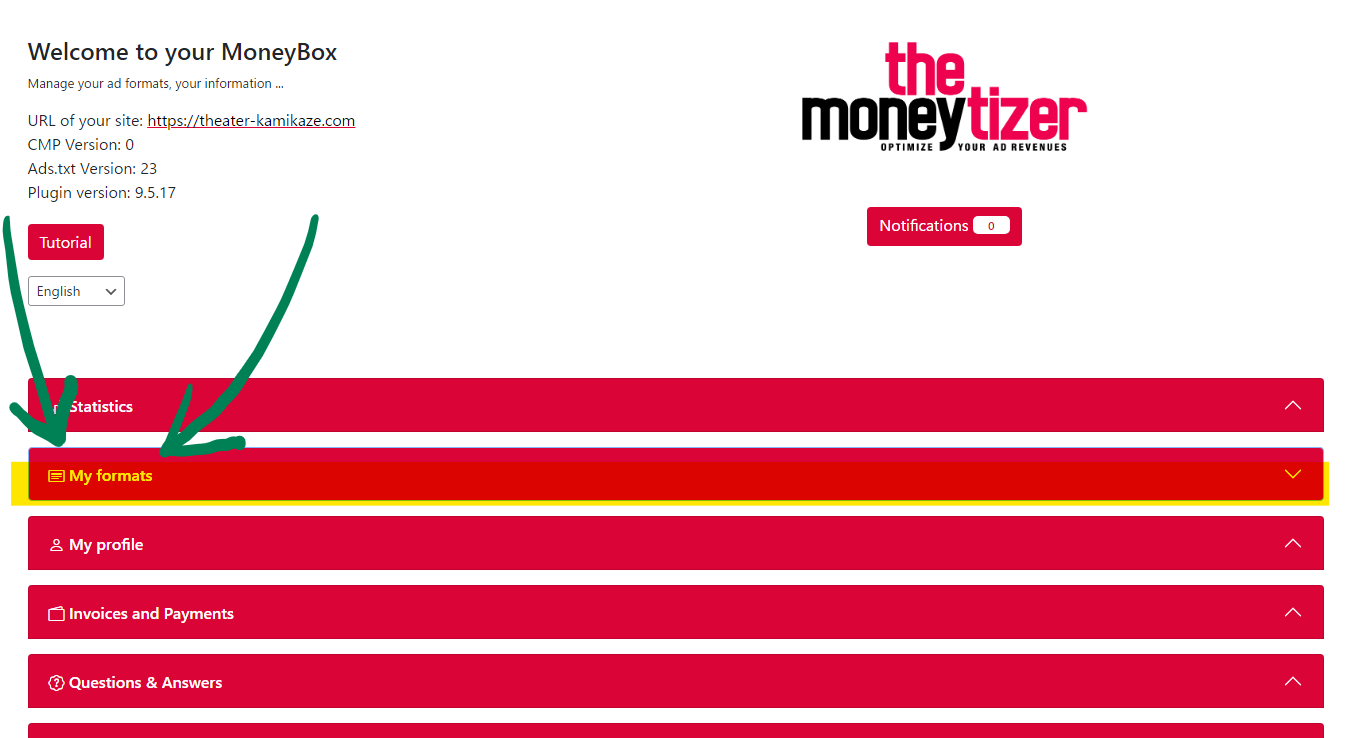
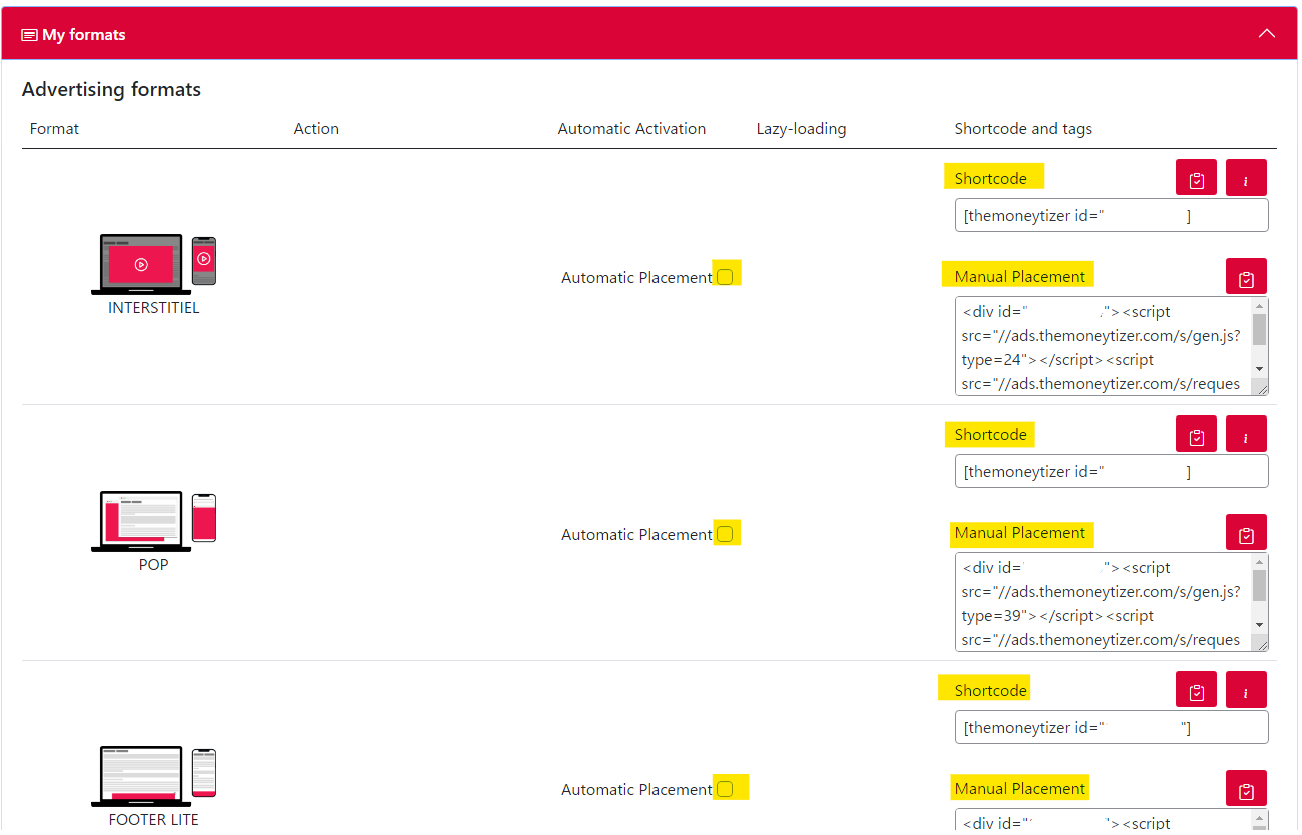
4 貼りたいタイプの広告を選ぶ

プラグインにて「My Formats」を選択すると、各種広告が確認できます。
「Generate Script」
をクリックすると、各種広告のコード等を生成できます。

各広告モデルで選択できる
「Automatic Placement」
を押せば、自分のサイトに自動的に広告が表示されることになります。
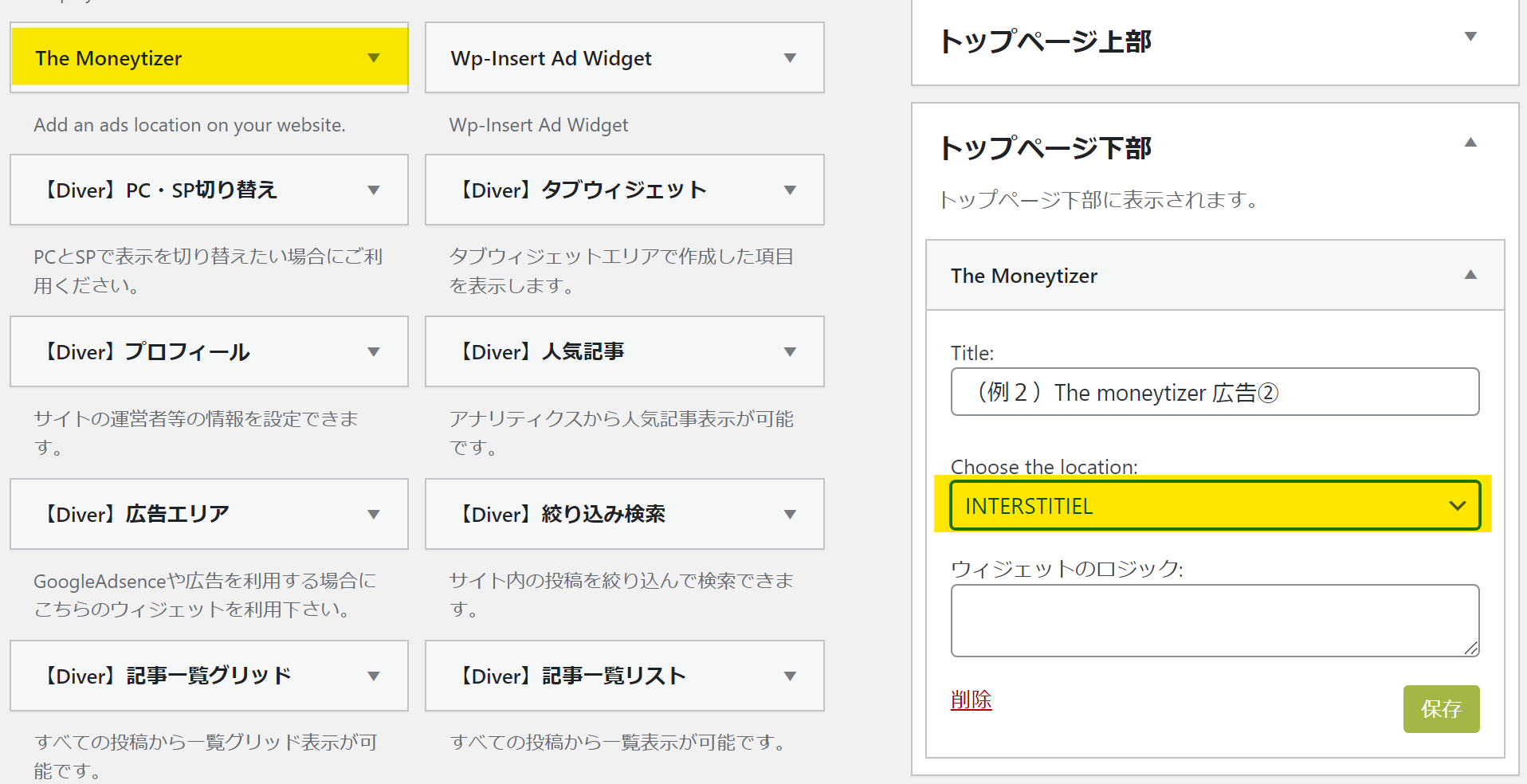
ウィジェットでもプラグインが使える!

ウィジェットを確認してみれば分かる通り、
「The moneytizer」
のタブが使えます。上の画像の通り「Choose the Location」から貼り付けたい広告スタイルが設定できます。

めっちゃ簡単じゃん!
手動に比べると非常に便利だと思います。また、

ひとつのプラグインで簡単に管理できるし、あれ?どこに貼ったんだっけ?みたいなミスがなくなるからオススメ!
という方もいました。
とにかく簡単に、お手軽に、ミスなく広告を貼り付けたいのであれば専用プラグイン「The moneytizer」をインストールして使ってみることをオススメします。
The Moneytizer(ザ・マネタイザー)
広告を貼るときの良くあるQ&A
それでは最後に、The moneytizerで広告を貼る際に良く挙げられている質問・問題点をまとめていきます。
Q:おすすめの広告スタイルは何?

A:フッターまたはスライドイン
というモデルがおすすめです。The moneytizerの中でも特に収益率が高いと人気なのが『FOOTER or SLIDE-IN(フッターまたはスライドイン)広告です。そのほかオンライン広告の中で最も人気があるのが『TOP MEDIUM RECTANGLE(トップ ミディアム レクタングル)』。The moneytizerはインプレッション型広告のため上の方表示されるという特性から使用しているブロガーも多いようです。
Q:広告が表示されないんだけど?
A:待ちましょう
。ブログでは何かを新しく始めると、少しタイムラグが発生することがあります。特にアドセンスやThe moneytizerのような広告関連は搭載まで時間がかかることで有名ですので、最低でも10分程度は待ってみましょう。
The Moneytizer(ザ・マネタイザー)
広告の貼り方:総括

以上、The moneytizerにおける広告の設定方法についてでした。
個人的おすすめはプラグインを用いた方法です。

え~~、難しそうなんだけど~…
まぁコードを直接編集するやり方と比べると手順が多いのですが、どの記事にも同じような位置にThe moneytizerの広告を表示させたいのであればプラグインを使用した方が超絶 楽ですよ。あなたは楽してお金を稼ぎたいからブログをやっているんですよね?でしたら是非 こっちのやり方を挑戦してみてください。
なにか分からないことがあればお気軽に!
こちらも読まれてます