よっすみんな、焦ってる?
まぁ数分前までトラブルを抱えた僕としても諸君らが焦る気持ちはとても分かる。が、トラブルシューティングで重要なことの1つは『落ち着く』ことだと思う。
一つ一つ確認していけばすぐに解決できる問題なので、ここらで一度月桂冠のCMでも見て落ち着いてほしい。トラブル解決したら是非『のうぜんかつら』も聴いてみてね。
それでは、まとめていくぞ。
もくじ
AddQuicktagが表示・作動してない場合の対処方法
と、言ってもトラブルは人それぞれだと思うので、今回は
- 設定したコードが上手く表示されていないとき
- そもそも記事編集画面でAddQuicktagが使えないとき
の2つに絞って解説していく。
それ以外のトラブルを抱えている方は申し訳ないが今回の記事では力不足なのでブラウザバックして、他の記事を探すことをおススメする。
AddQuicktagのインストール、実装の仕方については
☝の記事にまとめたのでよかったら是非 参考にしてみてほしい。
それではまずは、
蛍光アンダーライン(下線)が表示されていないとき
について。
おそらく結構な人がQuicktagを使って蛍光アンダーライン(下線)を設定したと思うんだけど、設定した蛍光アンダーライン(下線)が上手く表示されていないときの対処方法をまずは紹介させていただく。
①:そもそもHTMLは正常に作動しているのか?

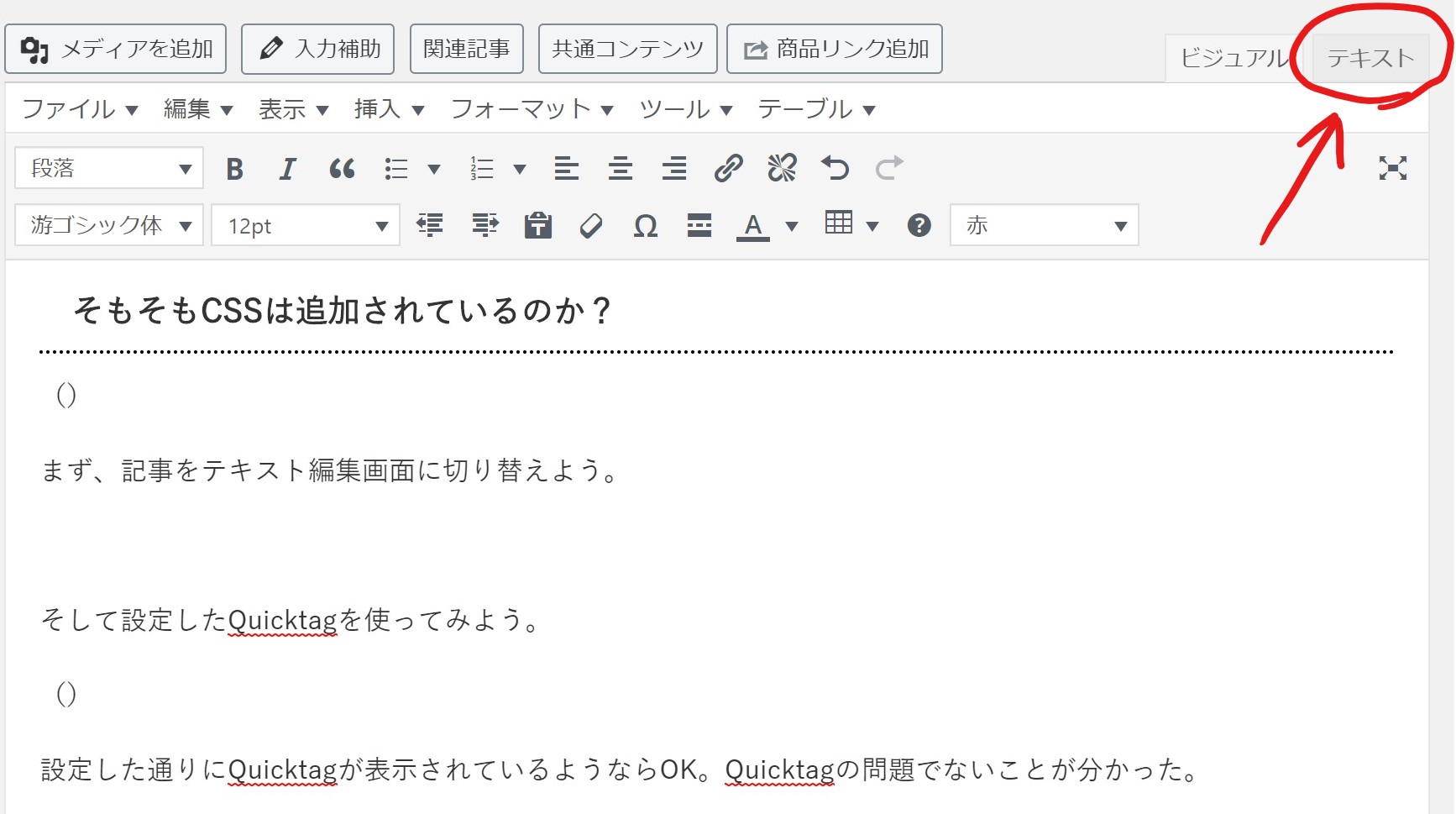
まず、記事をテキスト編集画面に切り替えよう。
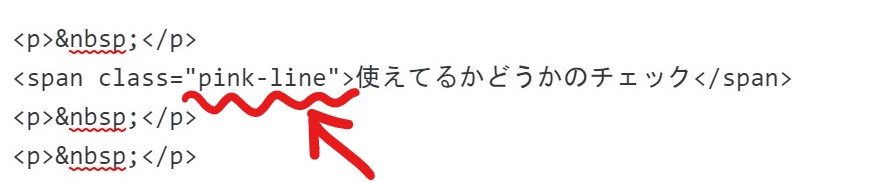
そして設定したQuicktagを使ってみよう。

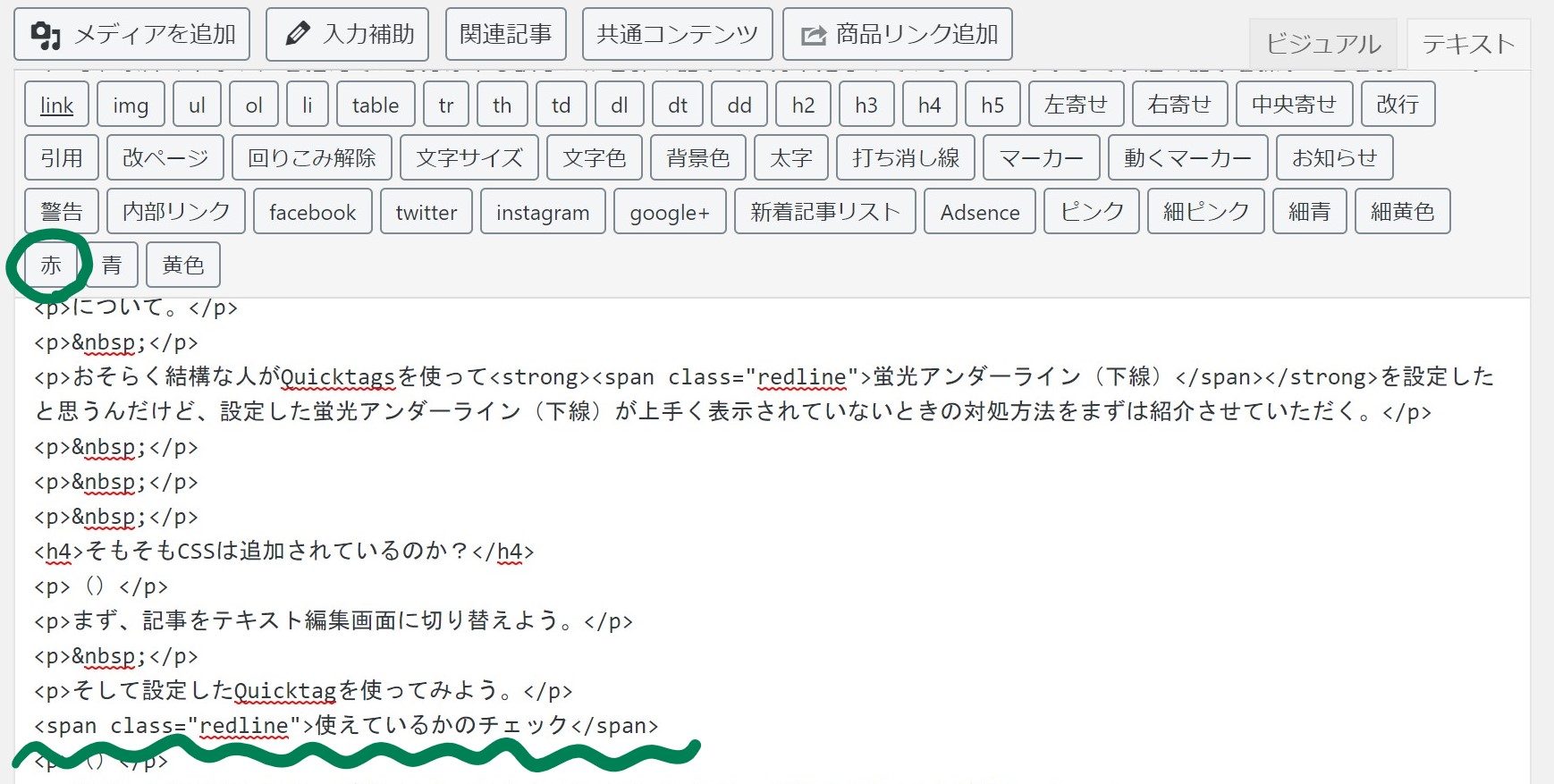
緑波線のように、
<span class="redline">使えてるかのチェック</span>
のように、設定した通りにQuicktagが表示されているようならOK。
Quicktagの問題でないことが分かった。
②:コードはしっかりと入っているのか?

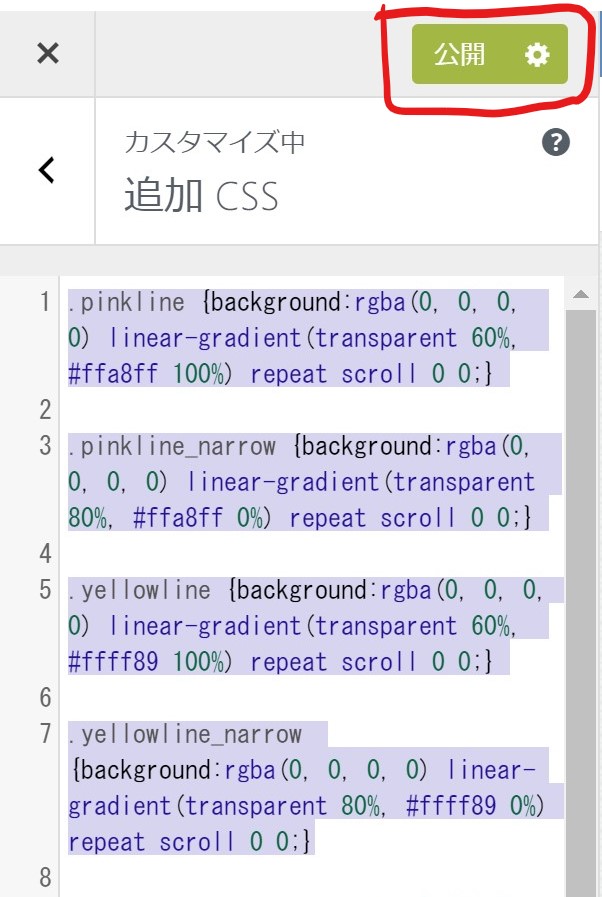
つぎに追加したCSSを確認しよう。
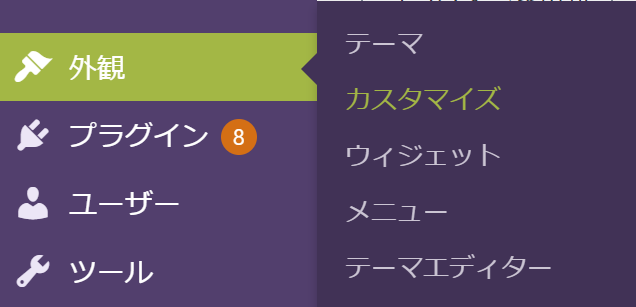
WordPress管理画面(ダッシュボード)から外観>カスタマイズ>追加CSS。

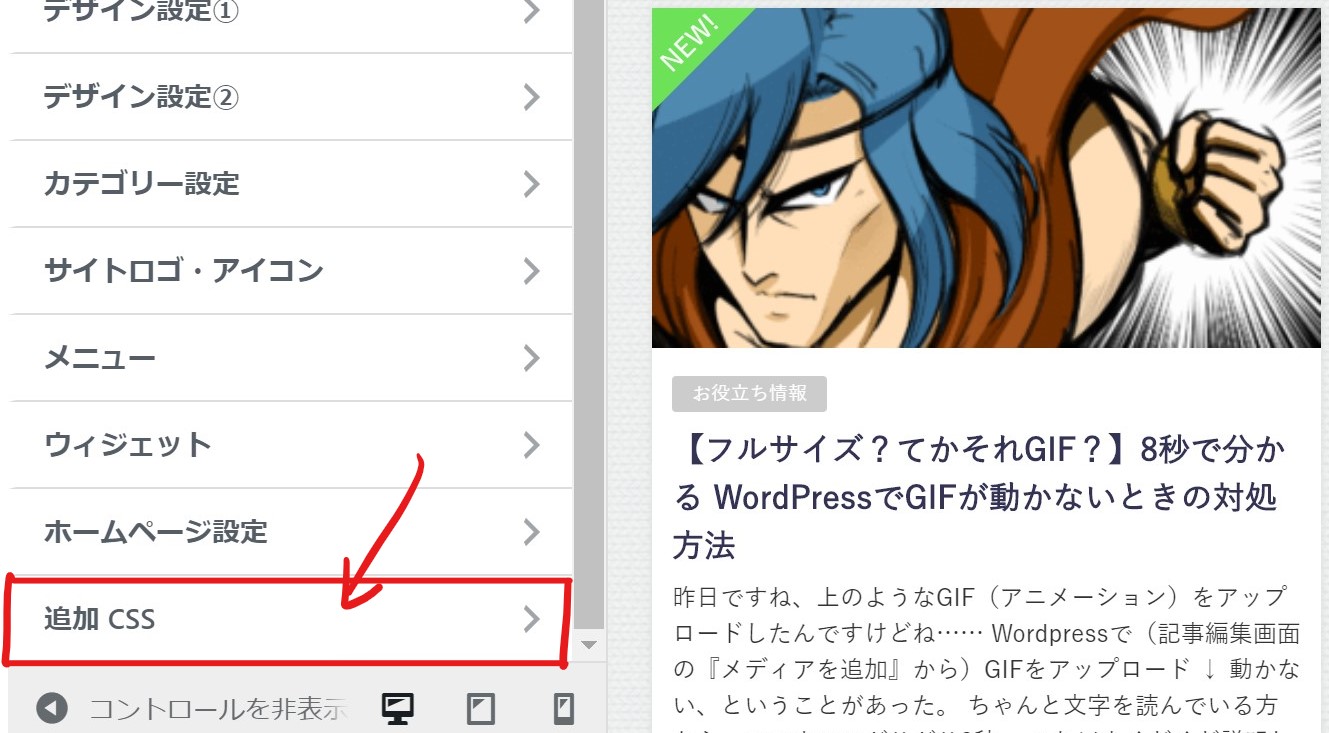
自分で追加したCSSを今一度確認してみよう。

上のように、しっかりとコードが記入されていたらOK。
あと、この際よくあるのが『更新ボタン』を押さないコト。焦っているとよく見落とすポイントなので注意するべし。

これまでは問題なく蛍光アンダーライン(下線)が引けていたのに、編集画面のQuicktagは問題ないのにいきなりアンダーラインが引けなくなった場合は、追加したCSSが削除されている場合が多いと思われる。
追加したのは間違いないにしろ、何かの拍子に消えてしまっている場合もあるので確認してみよう。
③:設定したHTMLとCSSに追加したコードの名前は合ってる?
これもよくある問題っぽい。
まず、AddQuicktagの設定を開く。
ダッシュボード>プラグイン>インストール済みのプラグイン
よりAddQuicktagを探して、設定をクリック。

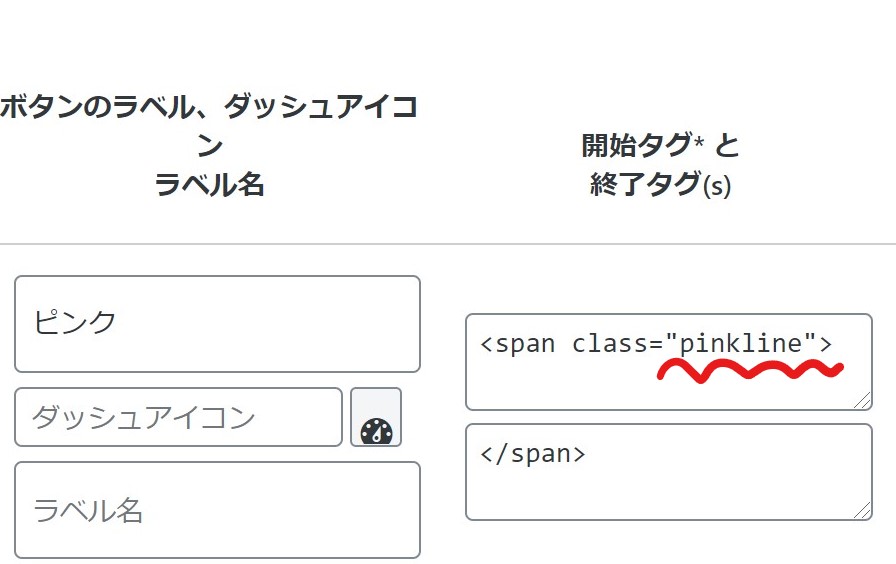
HTMLタグを確認してみよう。

これだ。
上の画面で赤線を引いた『コードの名前』と

追加CSSで設定した名前、実際に使われているQuicktagの名前がコンマ1つ、間違っていないか確認しよう。

なんて思い込みがあるとなかなか気づけないかもしれないが、穴があくまでチェックしよう。
ちなみに今回の場合はご覧のように
『pink-line』と『pinkline』
という違いがあった。
必要であれば記事編集画面(テキスト)で、設定どおりにQuicktagが作動しているかも確認しよう。更新を押して、一度記事編集画面を閉じて、もう一度開かないと僕の場合は変更点が反映されないこともあったぞ。
コードはしっかり入っているんだけど、なぜか蛍光アンダーライン(下線)がひかれないって方はHTML、もしくは追加したCSSどちらかの名称が間違っていることが多いと思う。
記事編集でQuicktagが表示されない・使えないとき
では次に、そもそも記事編集画面でQuicktagが表示されない場合について。
インストールしたのになぜか記事編集画面でQuicktagが使えない方は2パターンいると思う。
- テキスト編集画面では表示されているのにビジュアル編集画面では表示されない
- どちらとも表示されない
どちらにも共通した対処方法があるので参考にしてほしい。
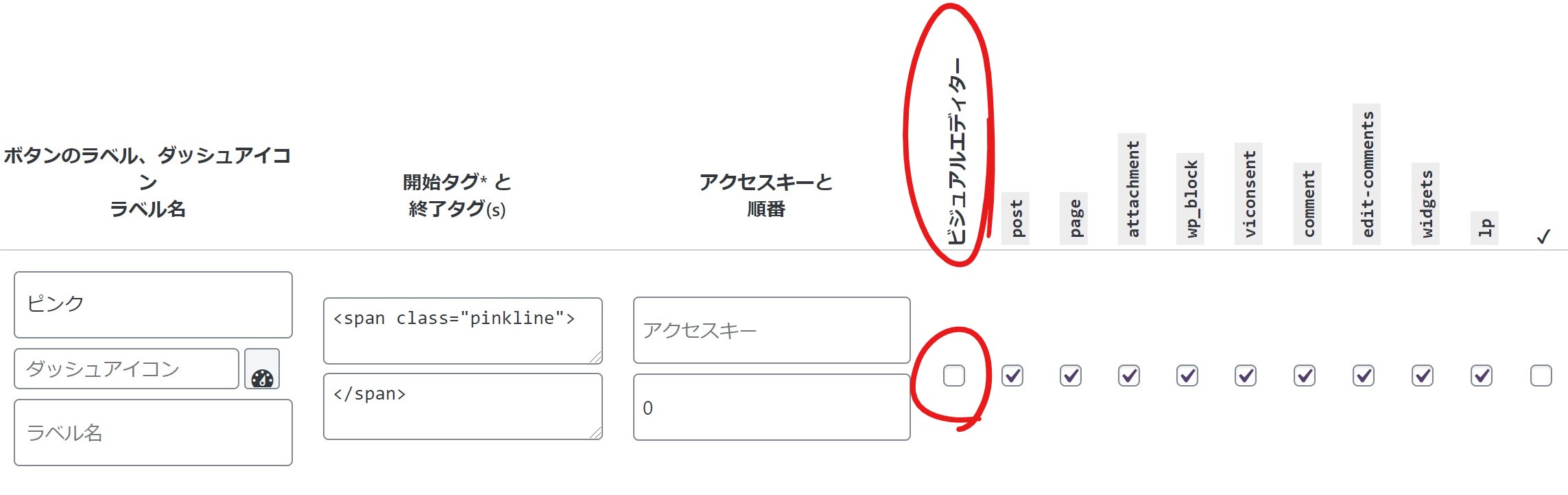
④:AddQuicktagの設定を確認しよう。

上のように、ビジュアルエディターの欄にチェックは入っていないとビジュアル編集画面では表示されないぞ。
特にこうしたいっていう人でないなら、すべての欄にチェックを入れておいた方が良いだろう。ちなみに最右端の✓マークを押すと全部の項目にチェックが入るので活用すべし。
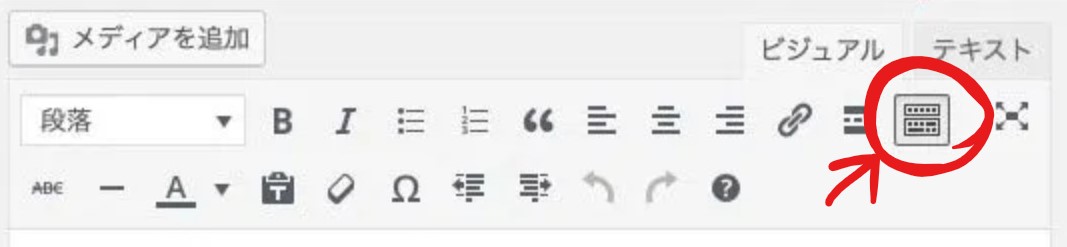
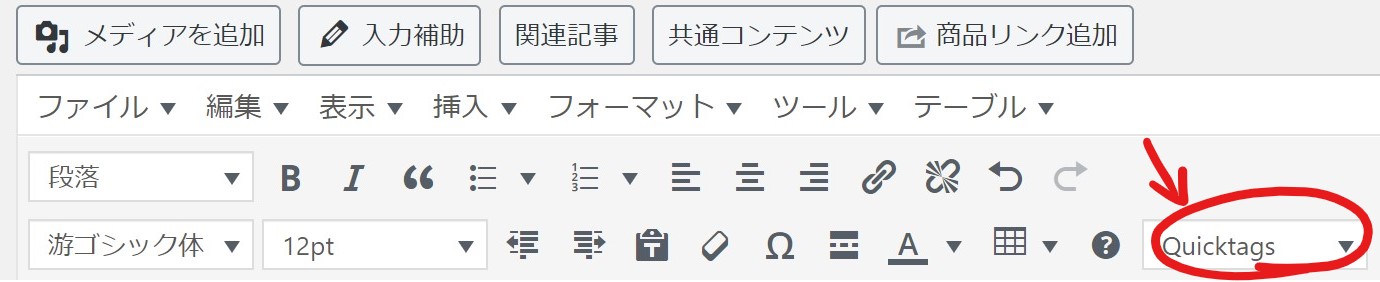
⑤:エディターツールバーの設定を確認する

上のように、エディターのツールバー部分が、デフォルトでは一行しか表示されていない場合がある。
その場合はツールバーの右端、赤丸で囲んだ「ツールバーの切り替え」をクリックすることで2行目が表示され、「QuickTags」という選択ボックスが表示されるぞ。

まとめ
そんな感じで僕の場合は『AddQuicktag』が使えるようになった。
冒頭でも述べたように、ほかの人の手順通りにやったのに使えないと焦る気持ちになるのはとても分かる。
がしかし、それほど致命的な問題ではないので肩の力を抜いて、問題解決に取り掛かってほしい。
装飾も大事だけど、肝心の中身(文章)について自信のない方がいればこちらも是非。
それでは