情報飽和の世の中。
世間的にも記事の『見た目』は、信憑性に繋がる重要な要素になってる。
蛍光マーカー等を使って読者にとって『読みやすい』記事にすることは大事なことである。が、そもまま、使うたびにHTMLを編集したりするのは効率的じゃない。めんどくさいし、なにより時間がかかる。
そういうわけで、今回はWordpressで簡単に蛍光アンダーライン(下線マーカー)を使えるように『AddQuickTag』のダウンロード・設定・使い方についてまとめる。
もくじ
便利プラグイン『AddQuickTag』について

という方もいらっしゃることなので簡単に『AddQuicktag』を説明すると、文章装飾などで使いたいHTMLタグを登録して、記事編集時にパパっと使えるするようにするプラグインのことだ。確実に記事の執筆時間の短縮につながるので、迷っている方は是非。この際インストールしてみてほしい。
CSS、HTMLに疎い初心者の僕でも10分ほどで実装できたことから、手順通りに行えば作業時間は大体 5~15分ほどを見積もっていただければ大丈夫。
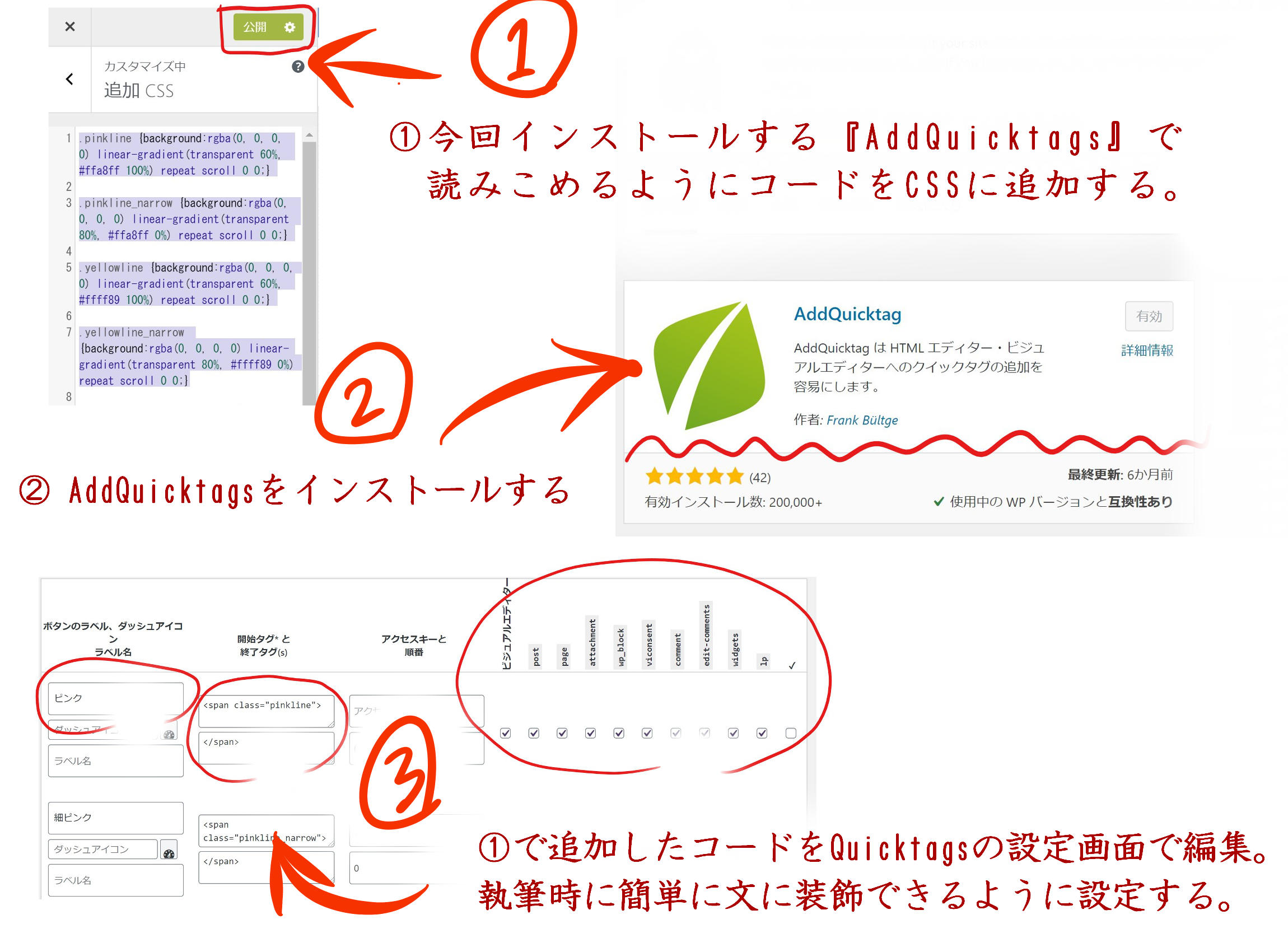
おおまかな手順としては

こんな感じ。
3ステップで誰でも簡単、だと思う。
なお、蛍光ペン風下線マーカーのCSSの追加方法については
・【追加CSSとHTMLで簡単!】ワードプレスで蛍光アンダーライン(下線)を使う方法
にて詳しく説明させていただいた。詳しくはそちらを参考にしてみてね。
それでは『AddQuickTag』のダウンロード・使い方について、初心者でも分かりやすいように説明していくぞ。
『AddQuicktag』のインストール方法
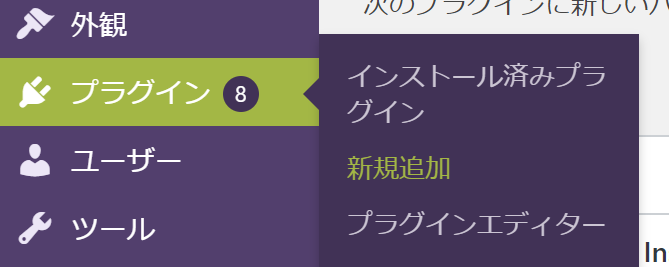
1『プラグイン』から『新規追加』

まずはWirdpress管理画面(ダッシュボード)。
上のように『プラグイン』から『新規追加』。
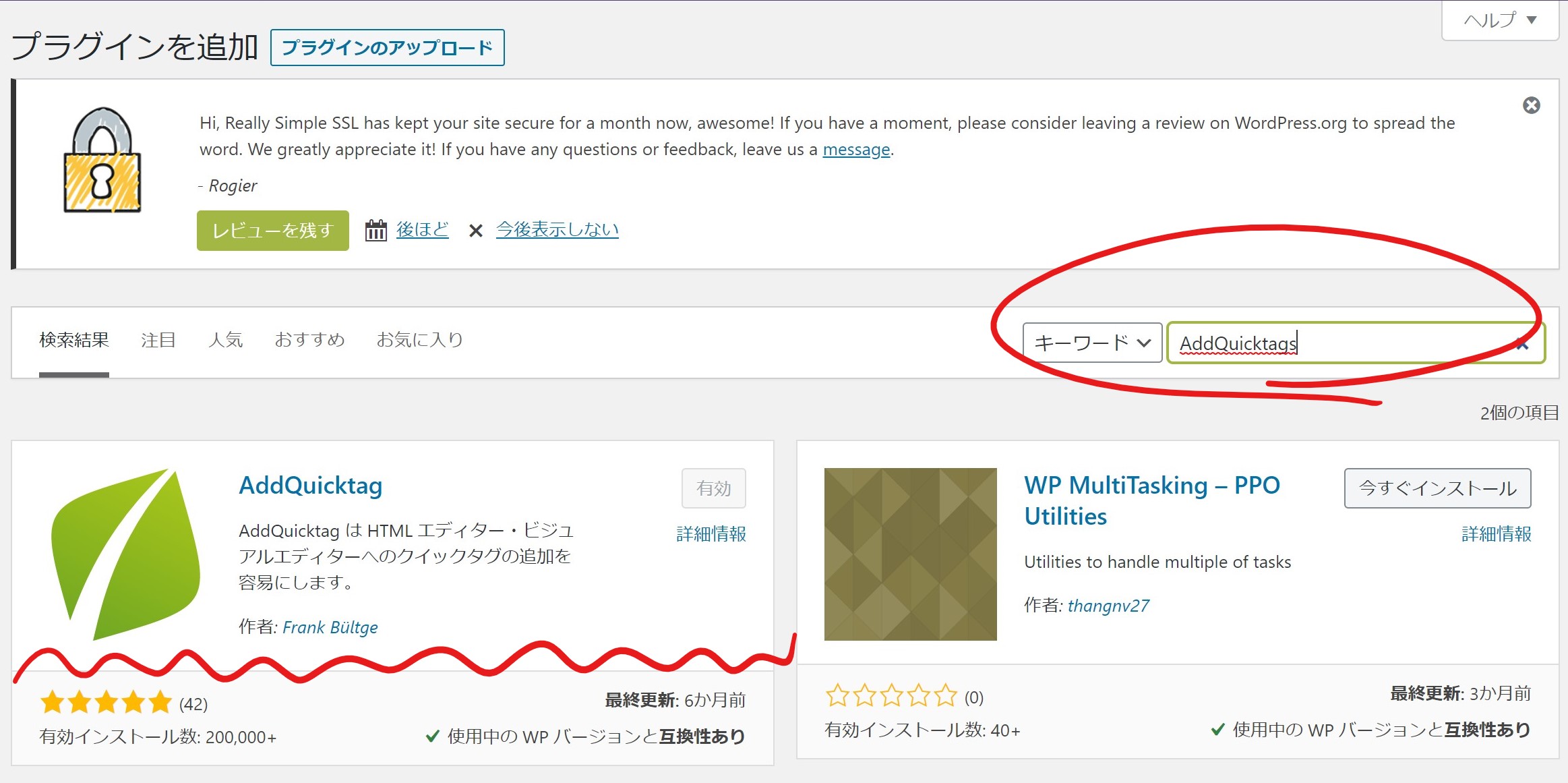
2検索欄から『AddQuicktag』を検索
検索欄に『AddQuicktag』と入力。

上の画像のように若葉のようなデザインのアイコンで『AddQuicktag』が出るので、そちらをインストールしよう。
3『AddQuicktag』のインストールが完了したら『有効化』
有効化をクリックしたらプラグイン一覧に

というように『AddQuicktag』が追加されていることを確認できたら無事 インストールが完了。
設定、をクリックして最終手順に進もう。
『AddQuicktag』の設定

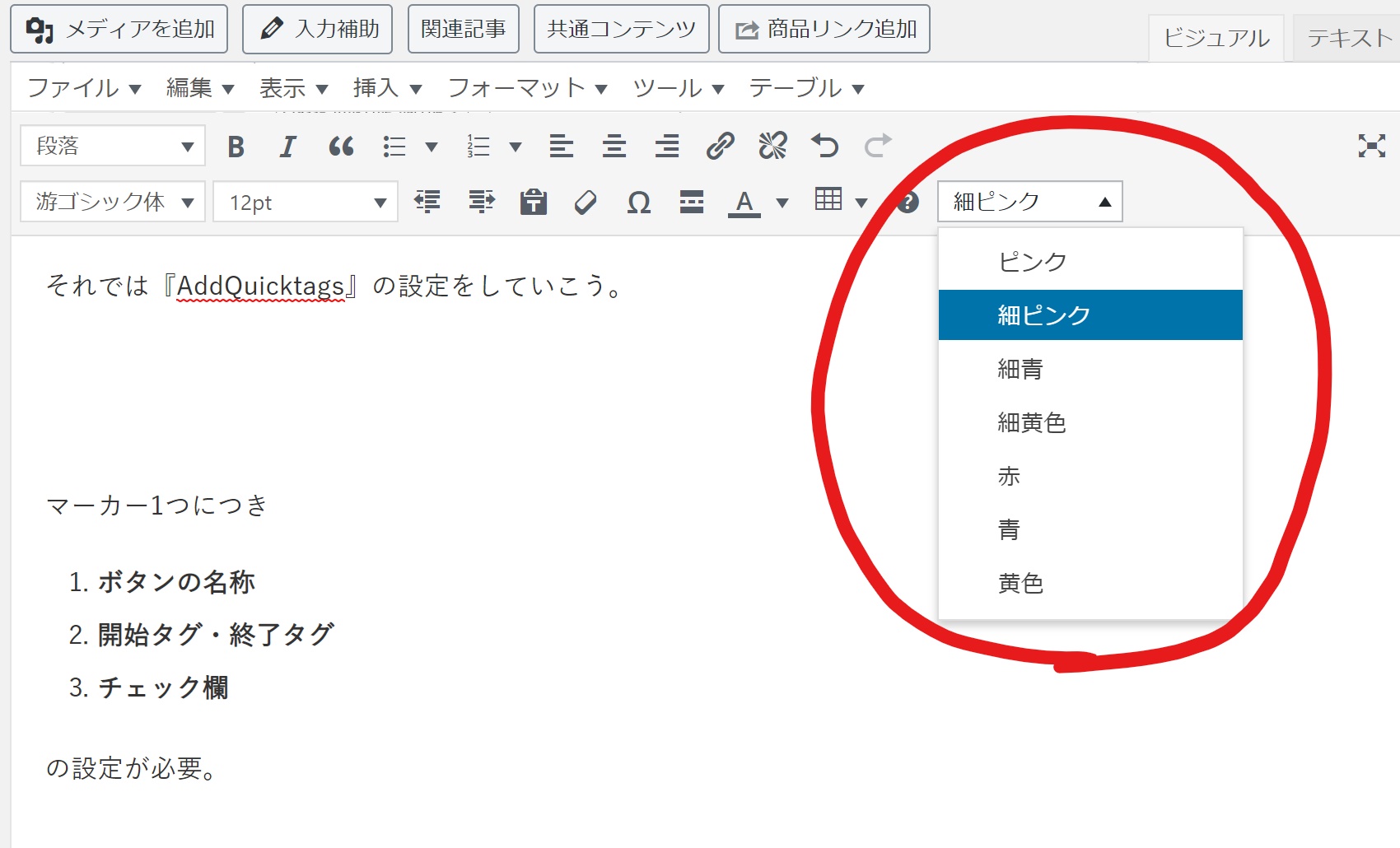
それでは『AddQuicktag』の設定をしていこう。
マーカー1つにつき
- ボタンの名称
- 開始タグ・終了タグ
- チェック欄
の設定が必要。
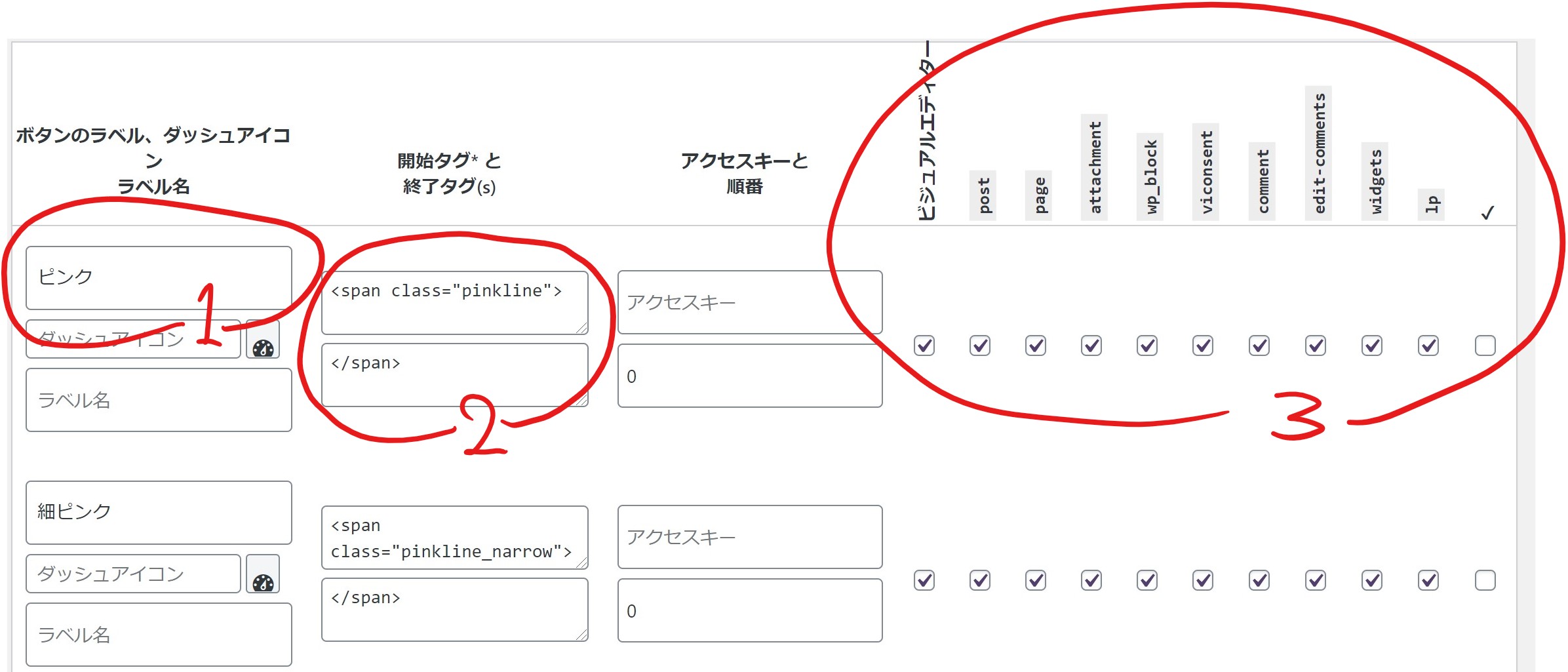
1『AddQuickTag』の設定・コード
ボタンの名称は名前の通り、分かりやすい名前をつけよう。

上の赤丸で囲んだ部分のように、順番がめちゃくちゃだと使い勝手が悪くなるので設定時、順番についても注意したほうが良いと思われる。
開始タグ、は
終了タグは
でOK。
よくある間違いとしては、①で『.yellowline』と設定したと思うんだけど、『 . 』は名前に含まれないからね。注意してくださいまし。
そして右端の追加タグを全ページで使えるようにチェックをすれば完了。
一番右の✓ですべての項目にチェックが入るので、そちらも活用してくれ。
最後に『変更を保存する』をクリックしたら手順③終了。
設定は以上。それでは最後、実際に蛍光下線(アンダーライン)を使ってみよう。
『AddQuicktag』の使い方(ビジュアル)
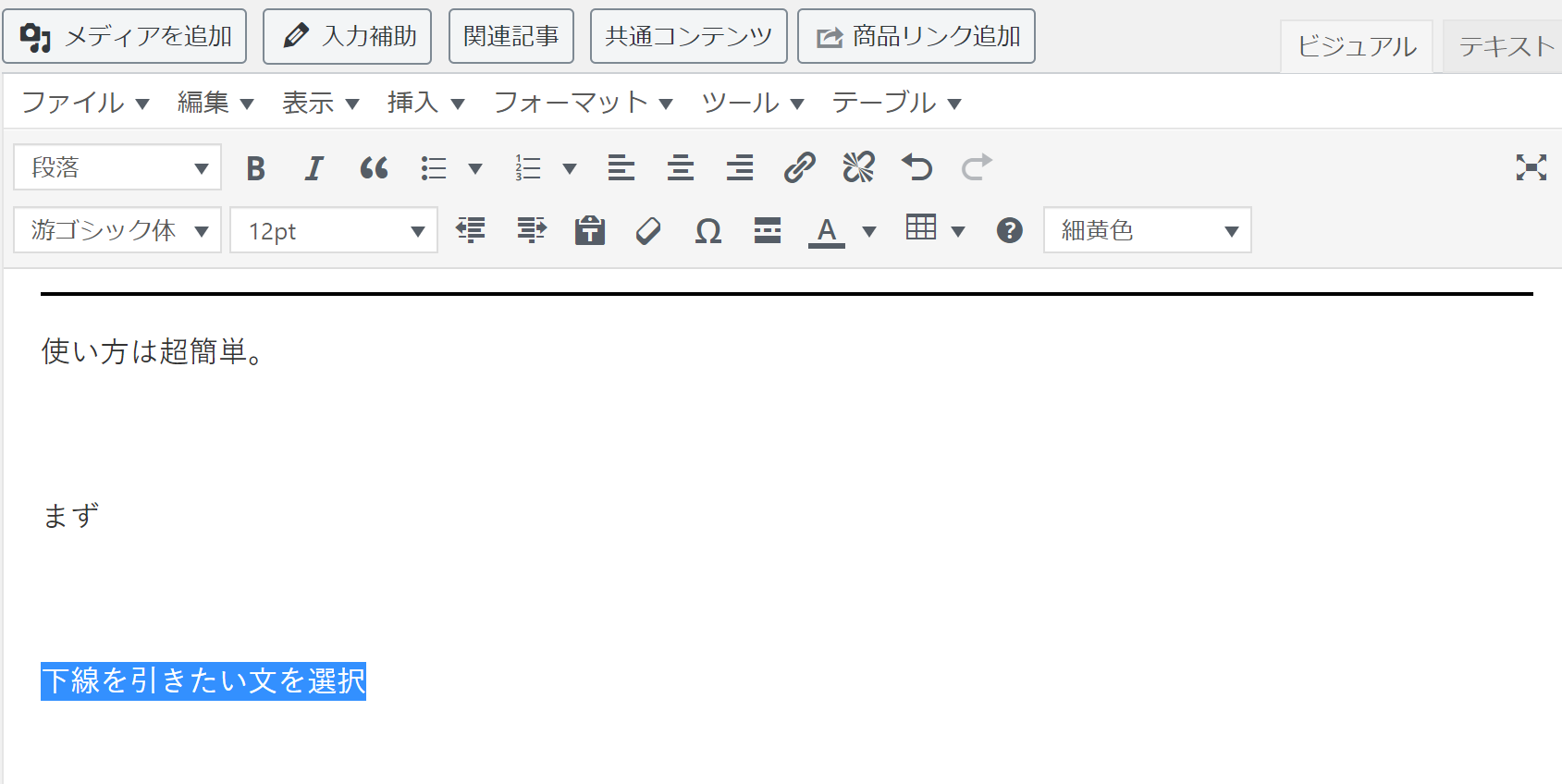
使い方は超簡単。
1『AddQuickTag』を使いたい文を選択する

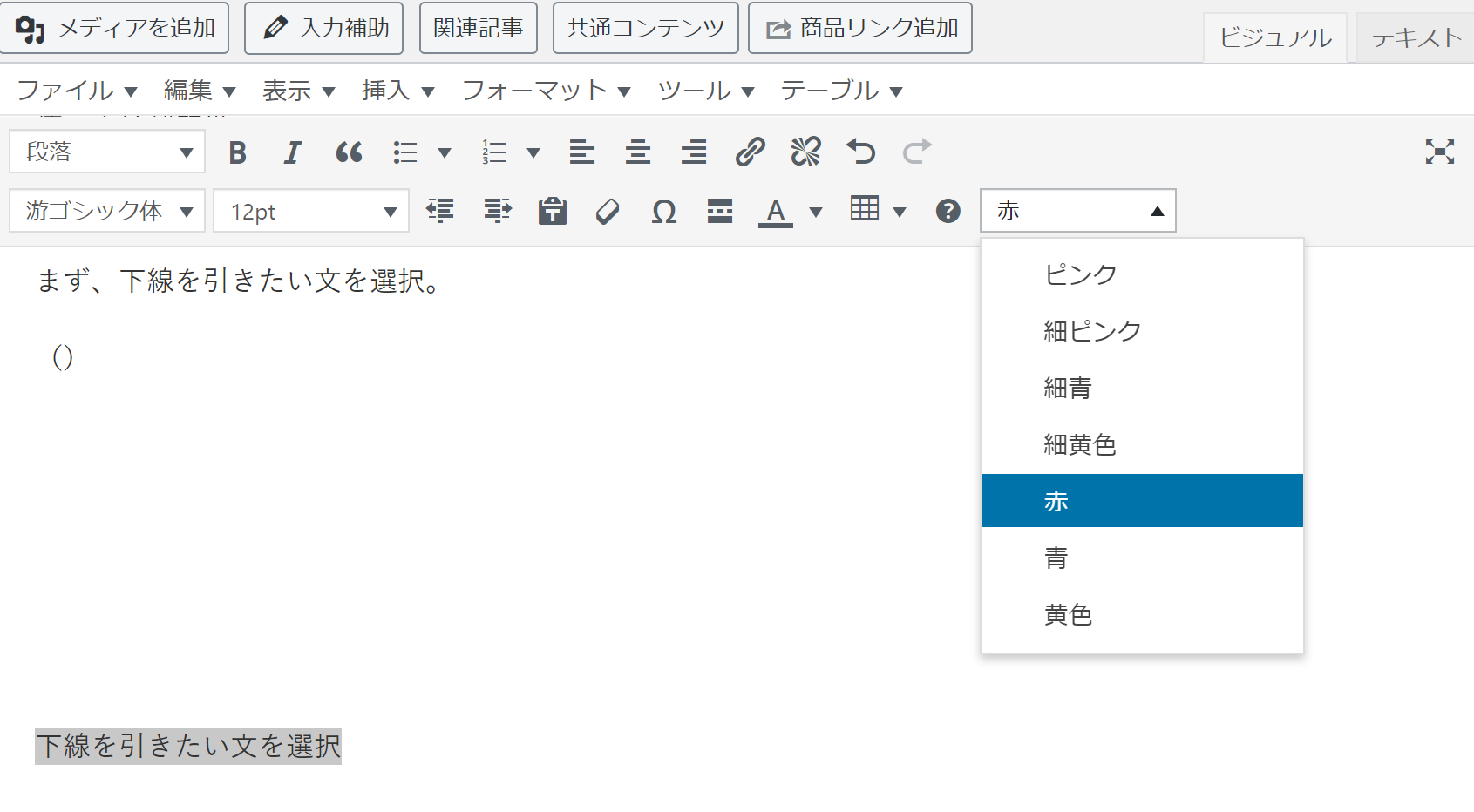
2『使いたい色・タイプの蛍光ペン(アンダーライン)を選択する

で、作業終了。
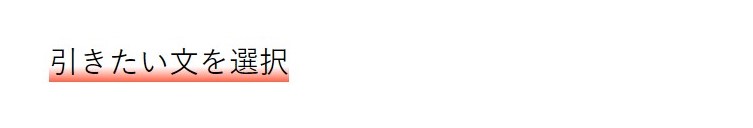
記事編集画面からは下線が引かれているか確認できないので、レビューを確認。

完了!!!!
『AddQuicktag』の使い方(テキスト)
テキスト入力画面では

こんな感じでタグが追加されているので、手順としては
1:『引きたい蛍光ペン風アンダーライン』タグを一度クリック
2:文章を入力
3:蛍光下線(アンダーライン)タグをクリック
で、完了ね。
総括『AddQuickTag』の使い方
| 手軽さ |
|
| おススメ度 |
|
以上、便利プラグイン『AddQuicktag』の使い方についてでした。
今回紹介した『AddQuicktag』ではご覧のように蛍光ペン風下線(アンダーライン)の他にアイコン、囲み線なんかも手っ取り早くTag付けできるので、執筆時間の大幅短縮に繋がる。是非 この機会にインストールしてみてはいかだだろうか。
あ、もし『AddQuickTag』が動作しないときは、よくあるミスを5選した記事も書いているので、よければそちらを参照してくださいませ。
先述したように記事の見た目は重要だ。
しかし見栄えの良いブログというのは一見 一目を引きやすいけど、中身がスッカスカだと分かった途端に信頼度がストンと落ちるぞ。以後、読者は諸君のブログに再来しても

となってしまう。
ブログという表現媒体では、当然のことながら文章力は基本。基礎体力のようなものだ。
人に講釈垂れるほどではないが、良い文章力鍛錬本をいくつか知っているので、この際そちらも是非。
とにかくブログには見栄え、文章力がの両立が大事だ。これ以上NEVERまとめみたいなサイトが乱立しないためにブロガー初心者の方はその点 留意するように!頼む、両目が¥になってるアフィリエイターばっかりに検索結果占領されるようなことにしないでくれ!
それでは