


みたいな胸糞悪いブロガー()がどんどん消えていく今日この頃、みなさまどうお過ごしてでしょうか。あの高知に移住おじさんですら『もうブログは稼げねぇ…』つってYotubeに鞍替えしてるのに、今になってもブログをやる諸君等の心構え、嫌いじゃない。
ところで諸君、『蛍光ペン風下線マーカー』はちゃんとお使いか?
ここ数年でブロガーが増殖した結果、内容よりも見栄えにこだわる輩が増えた。同じ情報量ならば、もちろん見栄えの良いほうのブログにアクセスが流れるのは当然のことである。文章力が足りてない駆け出しブロガーには、もはや蛍光ペン風下線マーカーは『実装していて当たり前』レベルになっている。マジで。僕等が恋人にある程度の見た目を要求するように、世間的にも記事の『見た目』は信憑性に繋がる重要な要素になってるワケだ。
今回はそんな『蛍光ペン風下線マーカー』の設定方法について、CSSとかサッパリな初心者でも分かりやすいように紹介したいと思う。
もくじ
WordPressで蛍光ペン風下線マーカーを使う方法
僕はブログ運営では文章が最重要だと思っているが、文字装飾も見落とせない要素である。YoutubeとかTiktokで脳をヤられてる現代人達に、ただ文字だけで何かを説明するのは悪手。そんなんじゃ読む気を起こさせられないんだ。

頑張ってるな。スゴイぞ。
しかし、読者に与えるインパクトとしては『蛍光ペン風下線マーカー』の方が強い。くどすぎず、それでいて新鮮。色によっては『かわいい』という印象すら与えられる万能性すらある。
そんな『蛍光ペン風下線マーカー』、プラグインとかではなくCSSとHTMLを使って設定している。

そんなことはないぞ。めっちゃ簡単だ。
CSSやHTMLに抵抗がある初心者でも、簡単に設定できる『蛍光ペン風下線マーカー』だ。以降、順序付けて設定方法を説明していく。
『蛍光ペン風下線マーカー』を設定する
1ダッシュボードから『カスタマイズ』をクリック
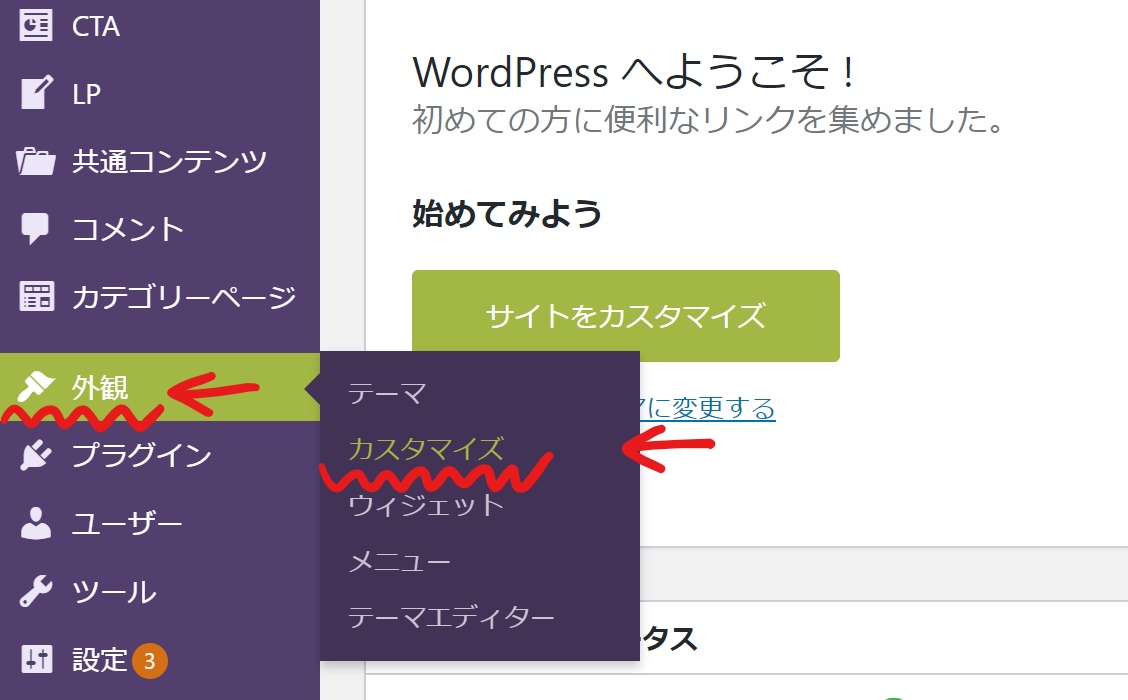
まずはWordpressのダッシュボードから、外観→カスタマイズをクリック。

2『追加CSS』をクリック

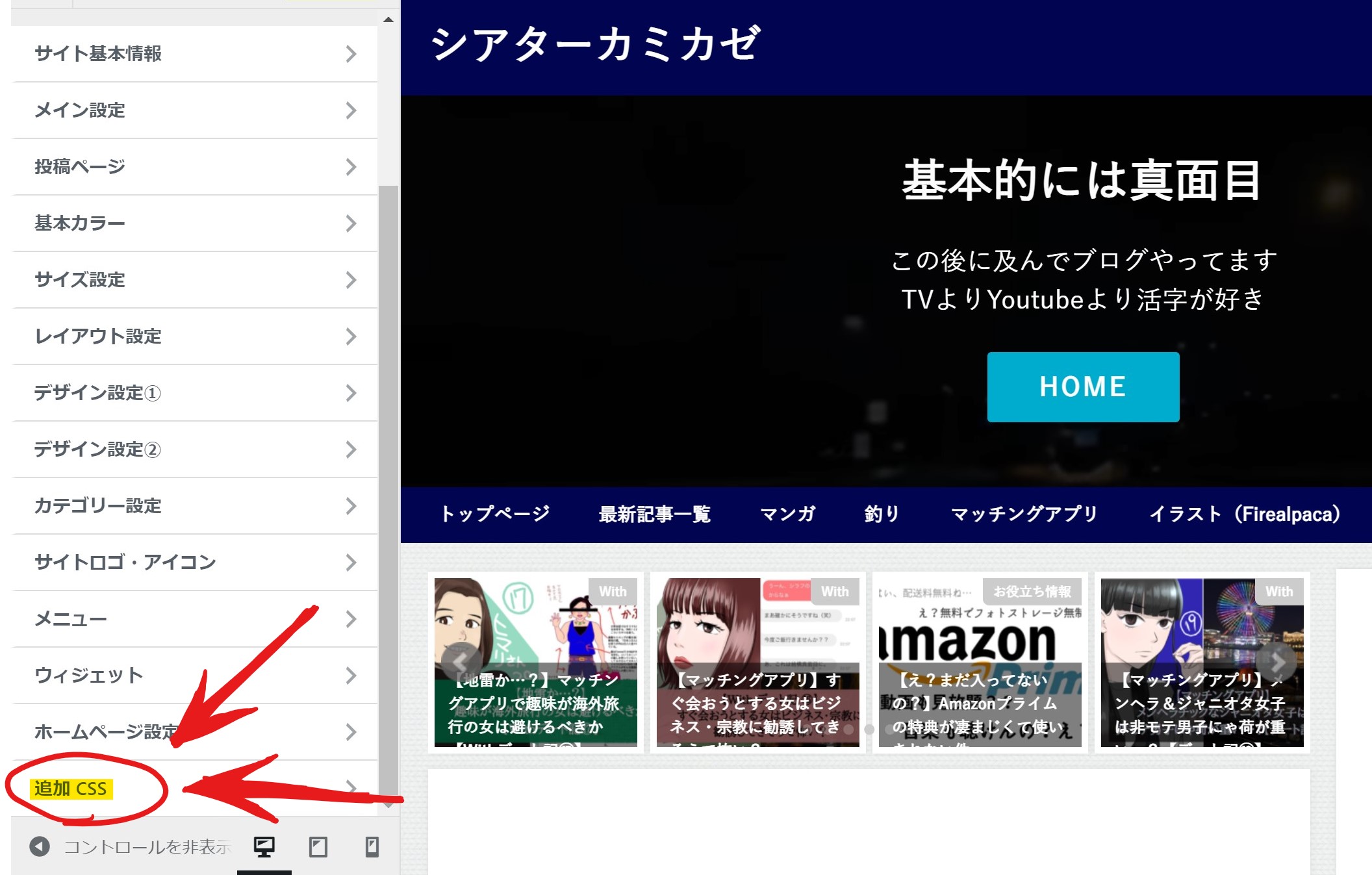
この画面になるので『追加CSS』をクリック。
3CSSコードの記入

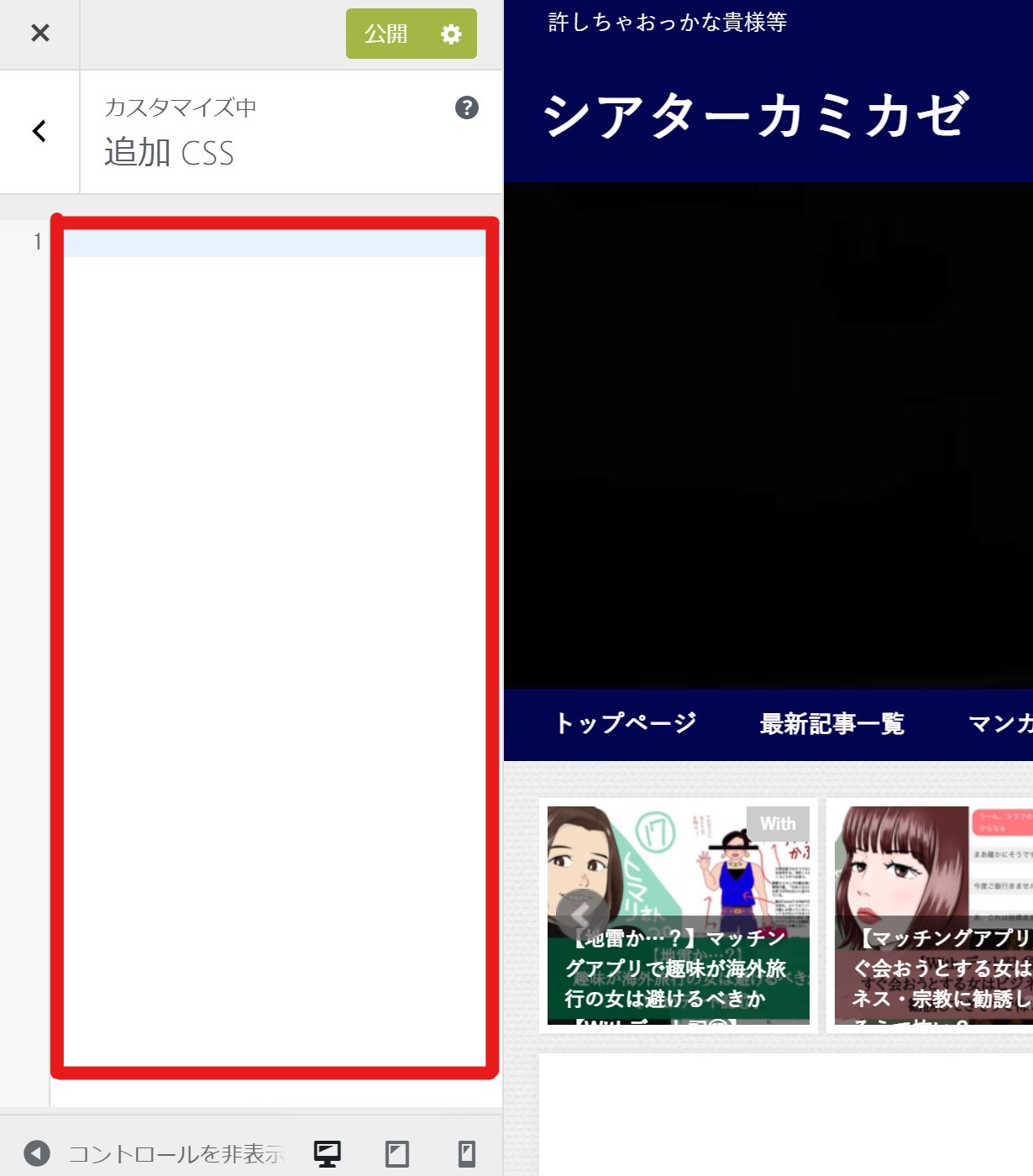
そして赤枠で囲った部分にCSSコードを入力していく。
というのが大まかな流れだ。
※WordPressのテーマによっては、この追加CSSを記載する部分がないものがある。
その時は子テーマのstyle.cssにCSSを追加していってくれ(外観→テーマの編集→style.css)!
『蛍光ペン風下線マーカー』のCSS
で、蛍光ペン風下線マーカーのCSSは以下の通りだ。
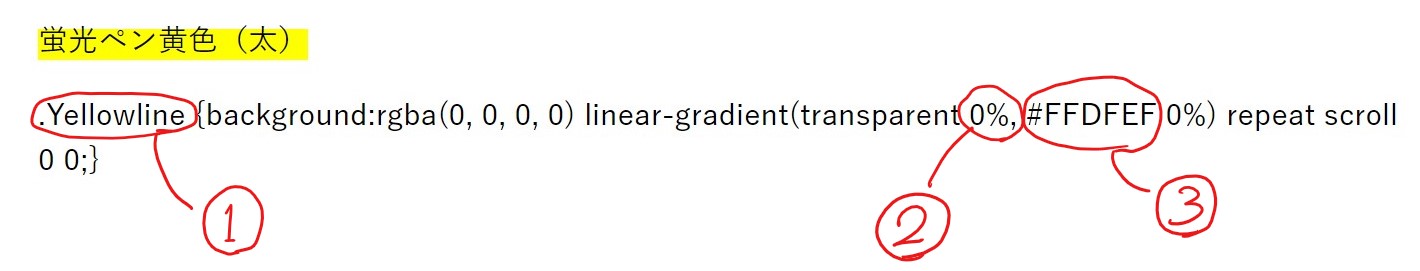
蛍光ペン黄色(太)
.yellowline {background:rgba(0, 0, 0, 0) linear-gradient(transparent 0%, #FFDFEF 0%) repeat scroll 0 0;}
ちなみにこのCSSコードの内容は以下のようになる。

- ①→「 . 」の後ろは、コードの名前だ。分かりやすいものでOK。
- ②→線の太さ。数字が低いほど太くなるぞ。0パーセントは、もはや背景色塗りつぶしだ。
- ③→蛍光ペンの色だ。色は原色大辞典を参考にしてみてね。
『CSS』の例
『蛍光ペン風下線マーカー』の使い方
以上の手順でCSSに蛍光ペン風下線マーカーを追加できたら、あとは使うだけだ。
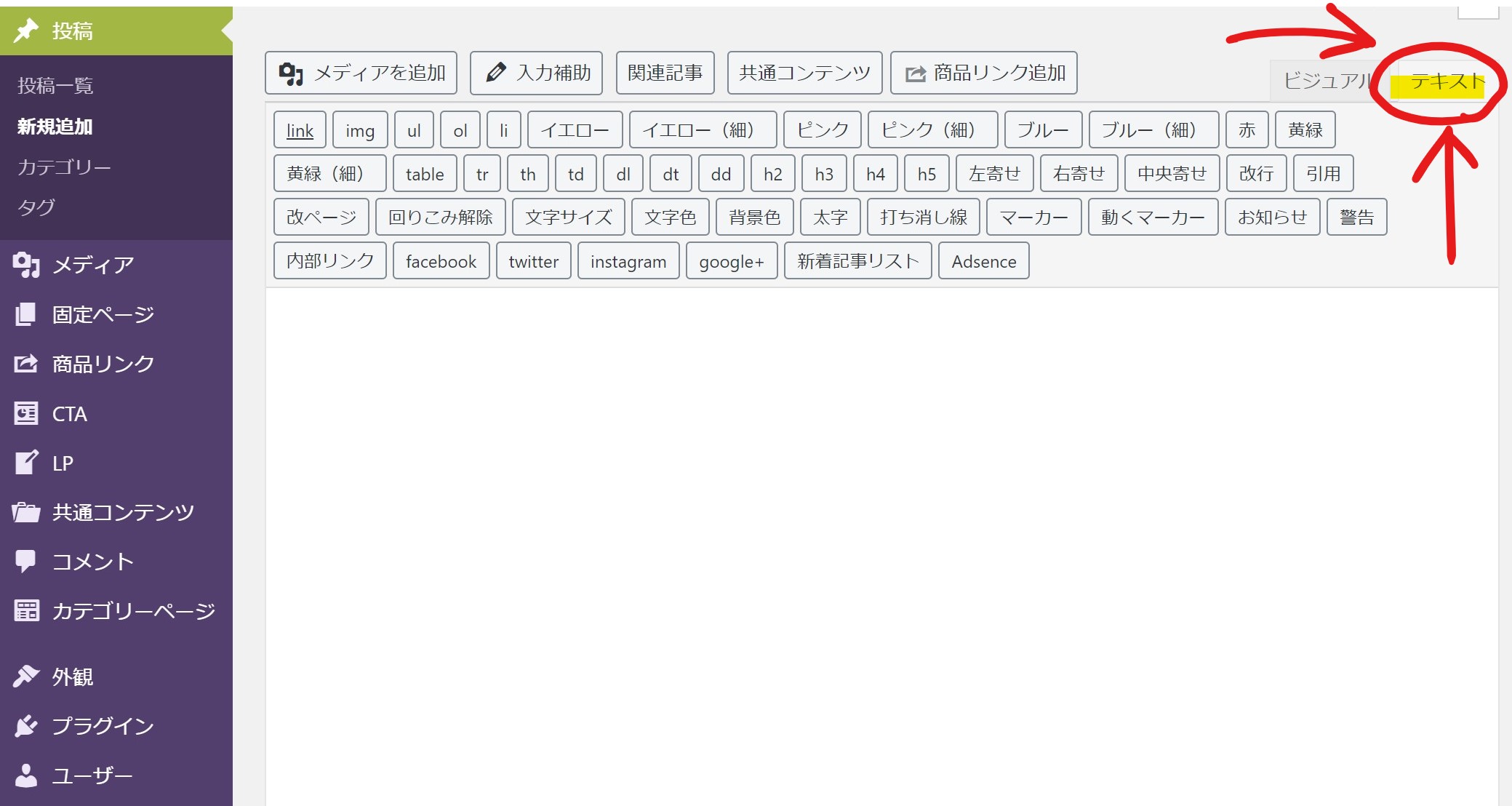
1記事編集画面で『テキストモード』を使用する

記事編集画面で『テキストモード』を選択しよう。
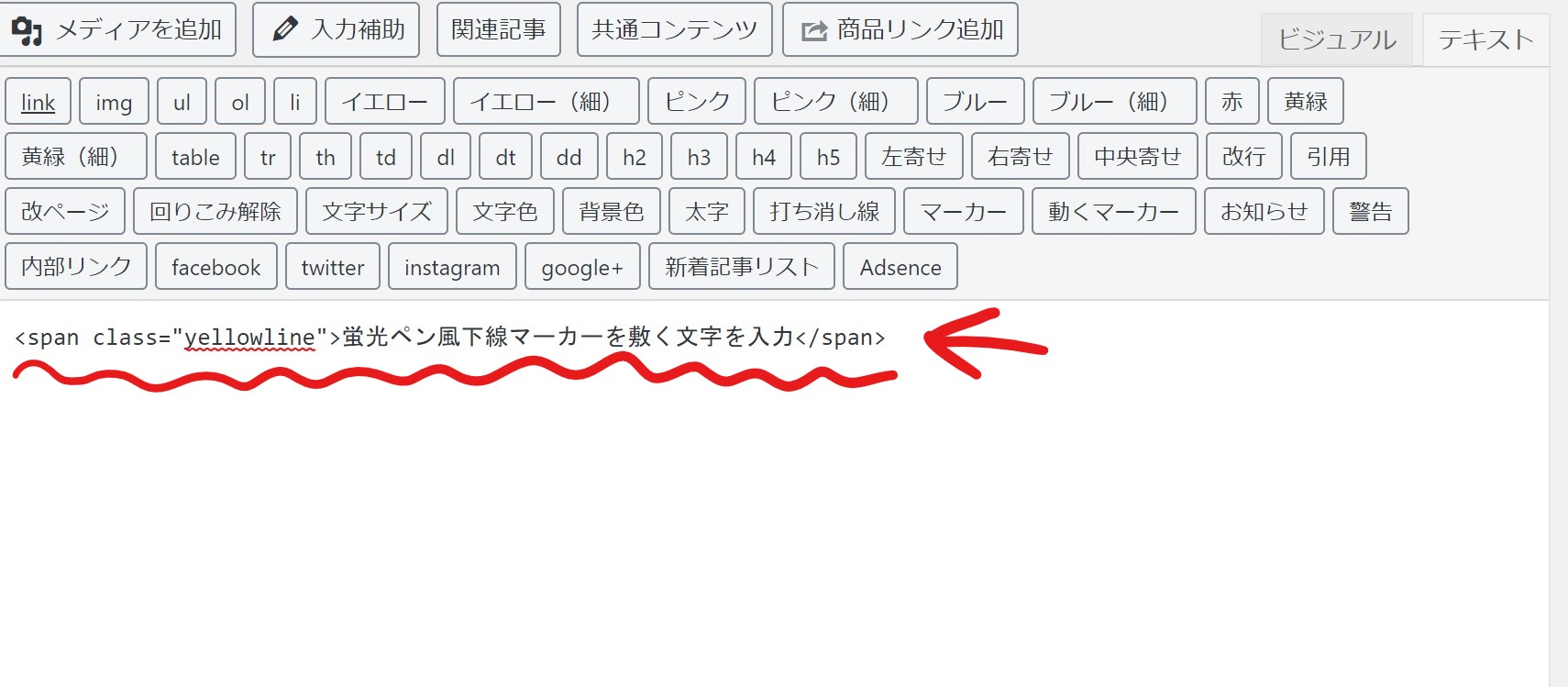
2追加したCSSを使う
追加したコードを使おう。

<span class=”yellowline”>蛍光ペン風下線マーカーを敷く文字を入力</span>
とテキストモードで入力すれば完了だ。
3『プレビュー』で確認する

編集画面では実際に蛍光ペン風下線マーカーが作動しているかどうか確認できない。少し手間ではあるが『プレビュー』から作動状況を確認しよう。
まとめ『蛍光ペン風下線マーカー』
| 手軽さ |
|
| おススメ度 |
|
以上、Wordpressを使っているなら是非、実装していただきたい『蛍光ペン風下線マーカー』についてだった。
いかがだっただろうか。
CSSやHTMLに抵抗がある初心者の方でも、

と感じてくれたのではなかろうか。
そうなんだ。めちゃくちゃ簡単に設定できて、かつ効果抜群なのだ蛍光ペン風下線マーカーは。
ブログがイマイチ、シャキッとしない方が是非 お試しあれ。ただの赤文字や下線だけでは味気ない。冒頭で述べたように、蛍光ペン風下線マーカーを使うだけでも読者に与える印象が段違いだ。
しかし、毎回いちいちHTMLを記入するのは面倒だ。
そんなときのために『AddQuickTag』という便利なプラグインがある。あらかじめタグを登録しておくことで、使いたいときにボタンでサッと操作できるという優れものだ。蛍光ペンマーカーを使う手軽さも、☆5に上がる。
以下の記事でワードプレス初心者でも分かりやすいようにまとめているので、是非 参考にしてみてくれ。
・【追加CSSとHTMLで簡単!】ワードプレスで蛍光アンダーライン(下線)を使う方法
また、設定した蛍光ペン風アンダーラインが作動してくれないときは
をチェックしてみてね。
それでは。















』インプレ記事用アイキャッチ画像-150x150.png)