
さて今回の記事は前回の記事に引き続き、無料お絵かきソフト Fire Alpacaでの色の塗り方についてまとめていきます。初心者の皆さん、色 塗れてますか?私は塗れていませんでした。下書きの難易度が10だとすると、色塗りは3万くらいです。個人的にはそのくらい難しかったです。
そもそも絵師さんと呼ばれるような人というのは職人気質な方が多いのか説明を省きがちなので、検索しても全然 ヒットしなかったんですよね。習うより慣れよ的なアレでしょうか。Googleで「Fire Alpaca 色塗り」と検索してみても一番上に表示されるのが「Fire Alpaca色塗り バケツツールの使い方!」とかだったんですよ。なめとんのかと。バケツツールで全部の色を塗れっていうのか、と。個人的にバケツツールって好きじゃないんですよね。はみ出し率 半端じゃないんです。信用ならんよバケツツールは。
ということで、今回はデジタルイラスト初心者のワタクシがなるったけ丁寧に色塗りについてまとめてみると同時に自分でも今回 使ったツールを再確認しようとこの記事を書くに至りました。初心者の方にひとつでも学んでもらえることがあれば幸甚に尽きます。それではまとめていきます。
※なお、これはお絵かきソフトFire Alpacaをダウンロードして間もない私がまとめたものなので、より効率的な色塗りの方法はモチロンあると思いますので「非効率的すぎるだろバカしね」や「全体的に分かり辛い」、「バケツツール使えやボケ」といった心無い誹謗中傷は控えてください。
(追記)あまりにも冗長になってる気がしたので2年後に書き直してみました。
こちらの方が簡潔にまとめってると思うので、是非 どうぞ。
もくじ
Fire Alpacaでの色塗り方法
線画を描く

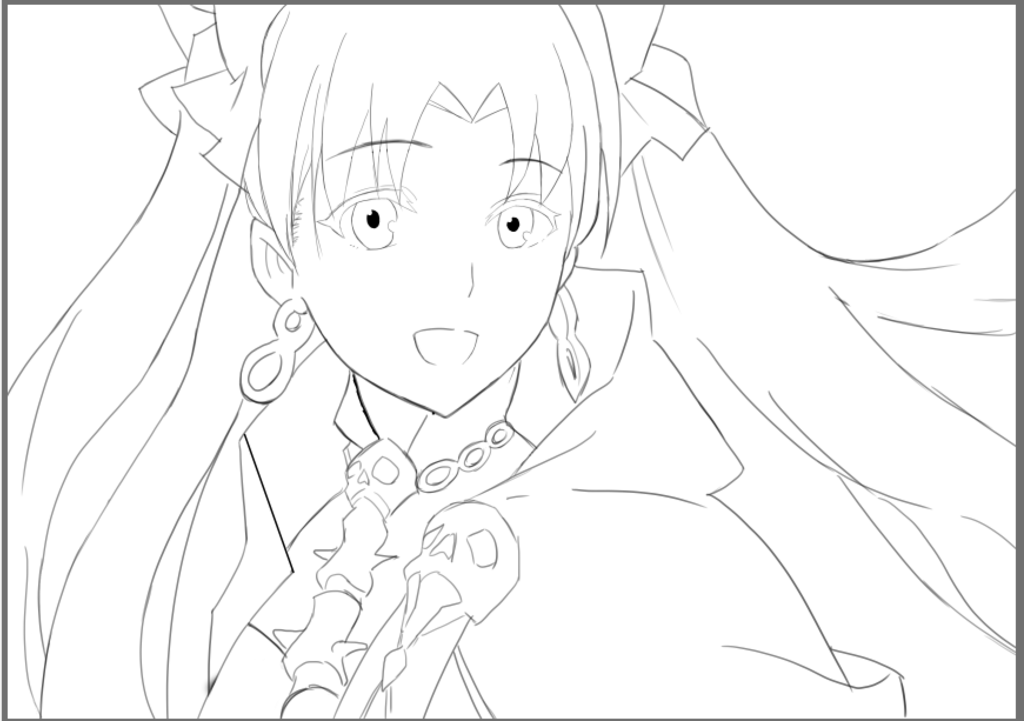
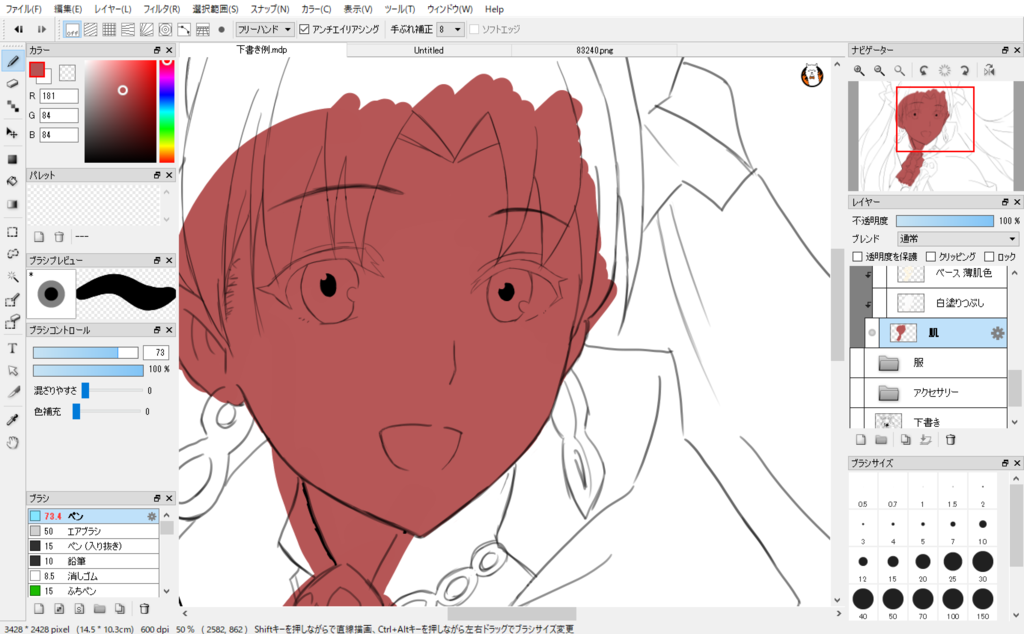
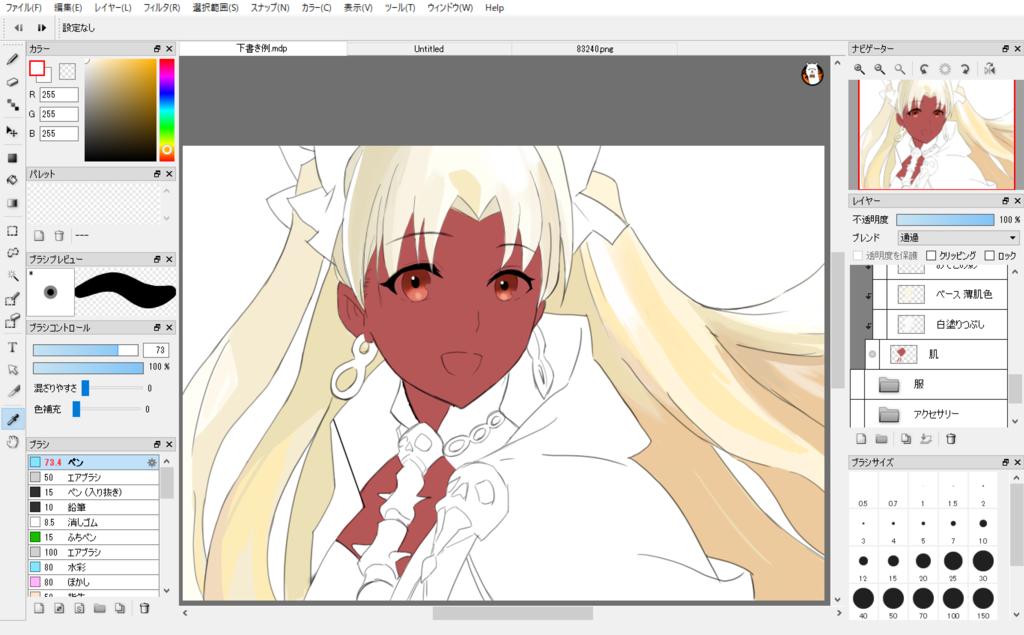
下書きの線が濃くて、線画がうまく描けないというような人がする必要がある場合は、レイヤーの不透明度を下げてみましょう。そもそも下書きを薄い色で行った人はする必要がないと思いますが。ただ今回の私の場合は下書きが色塗り直前の段階だと思っていたので、黒(R,0 G,0 B,0)で描いてしまっていたので、下書きのレイヤーの透過度を下げるしかありませんでした。。
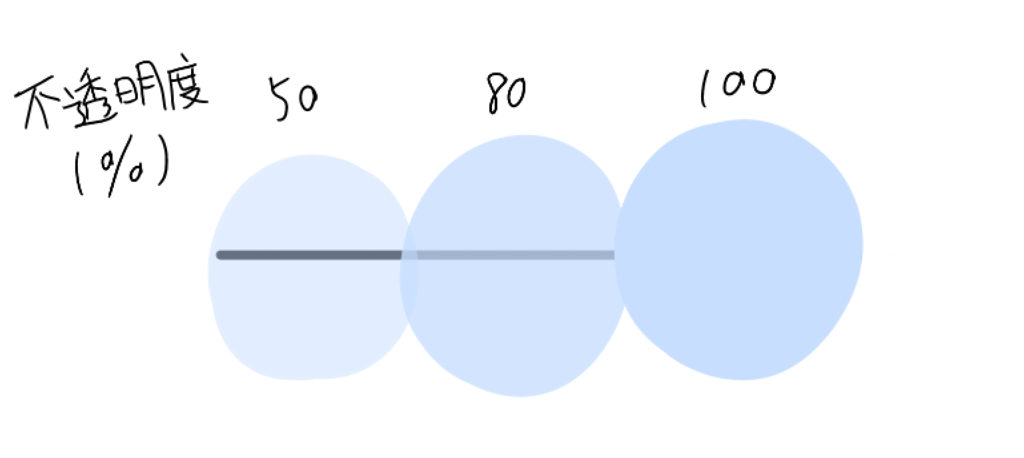
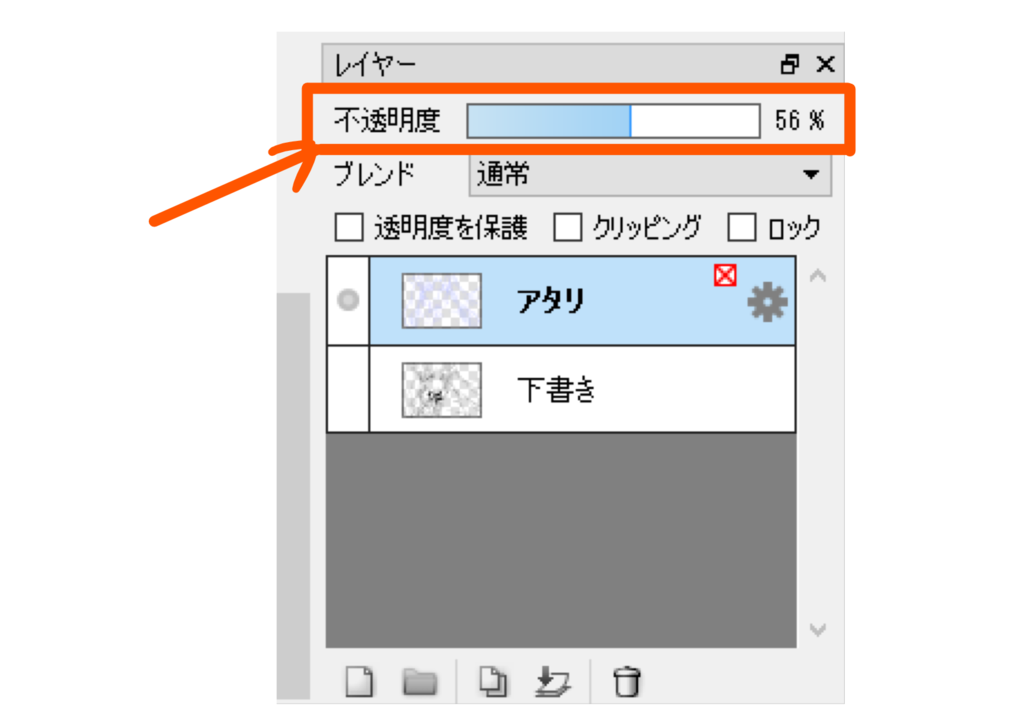
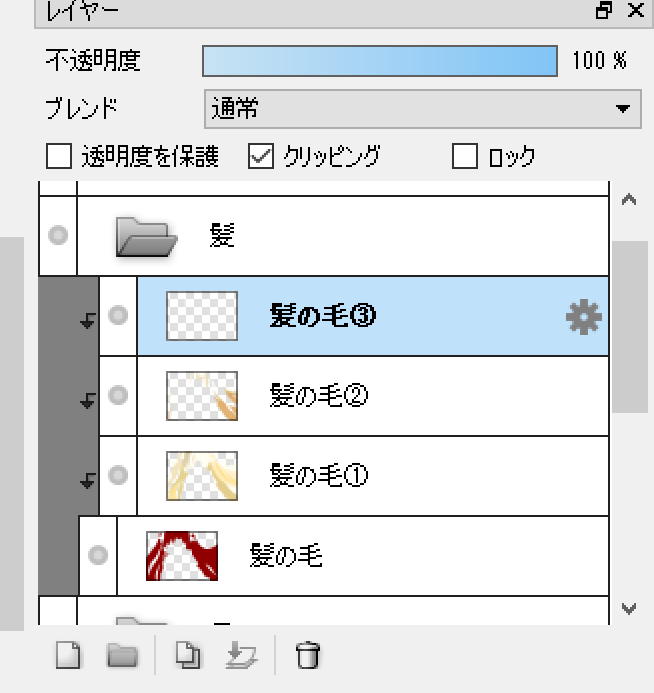
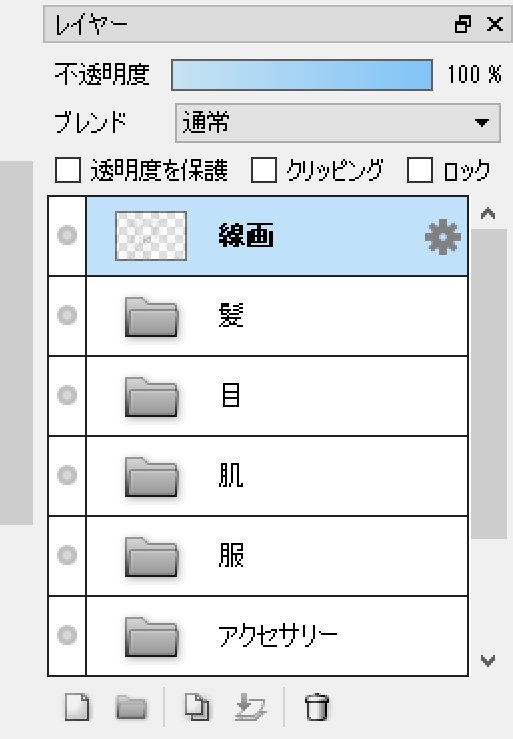
やり方としては、レイヤーウィンドウの

赤枠で囲んだ部分を調整すればOKです。見やすい薄さになるまで下げてみると良いでしょう。
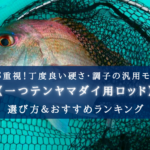
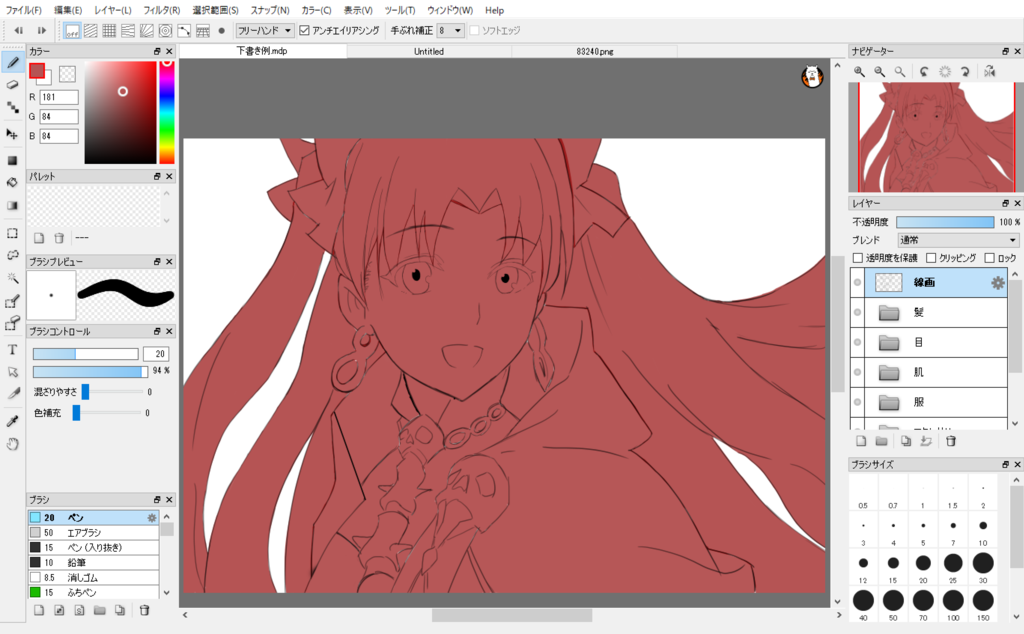
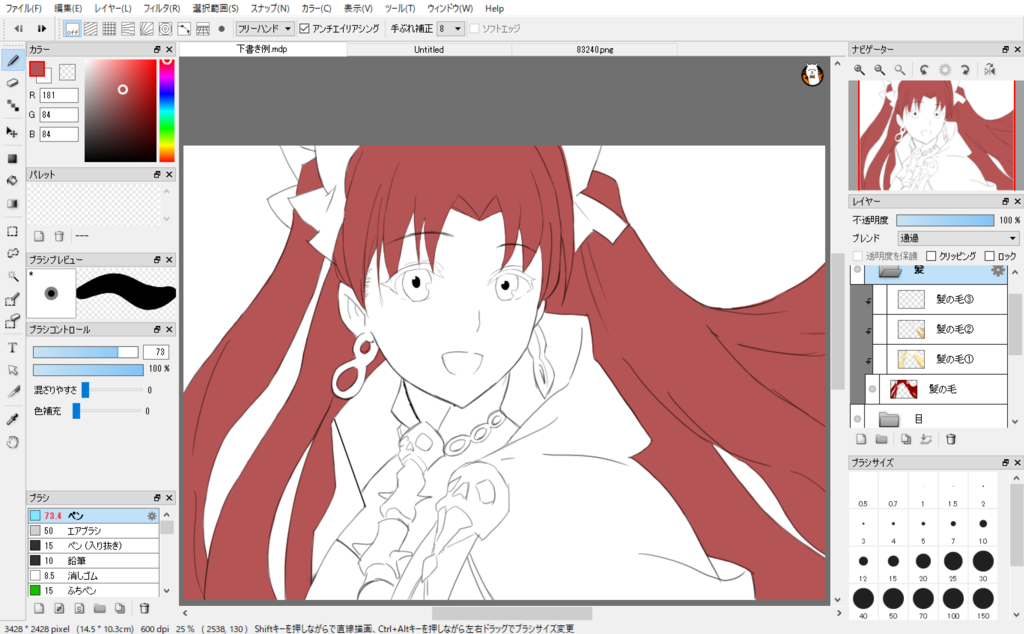
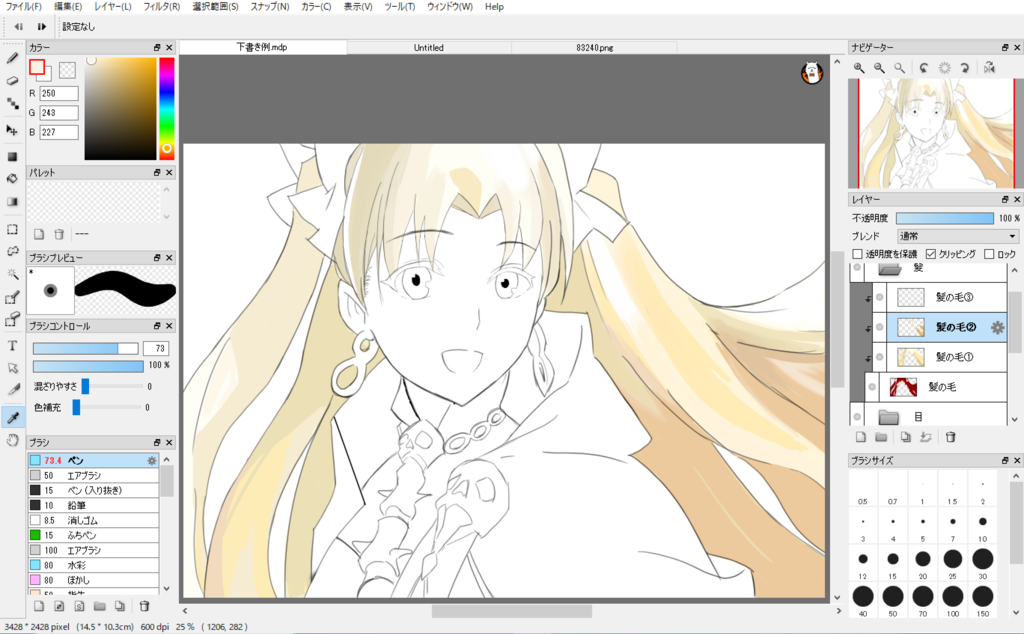
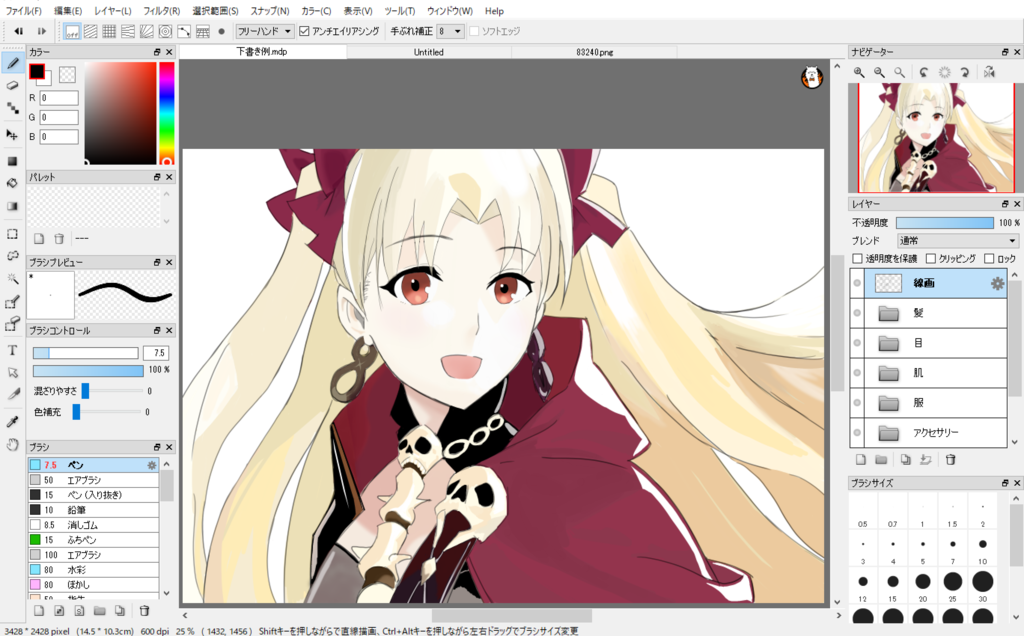
これで線画は完成。下書きレイヤーを削除すると こんな感じになりました。

ちょっと線が荒れているけど、デジタルイラスト初心者だから許してね☆
着色
それでは実際に色を塗っていきたいと思います。
色の塗り方は人によって違うようですが、今回は主にクリッピングという超お役立ちツールを使っての色塗りをしていくので、まずは下塗りレイヤーから作っていきます。
下塗りレイヤーを作る

まずは下塗りレイヤーを作っていきます。
下塗りレイヤーというのは、後々 色を何色も重ねたりぼかしたりしながら塗っていくときに、細部 たとえば髪の先端などをいちいち何度も拡大したりして塗っていたら時間がかかるので、下塗りをしたレイヤー以外には色がつかないようにするために作るもの(超重要)です。
最初から難しい話のように聞こえますが、まぁ構えずに順次貼っていく画像を見れば 分かるようには頑張りますので、ここで理解できなくても良いと思います。
気を付けるポイント①:塗り分ける部分によってレイヤーを分ける

なお、この際 塗り分けたい部分によって下塗りレイヤーを変える必要があります。全部を同じ下塗りレイヤーで塗ってしまうと、そもそもなんのために下塗りをしたのか分からないですからね

ということで各部分の下塗りレイヤーが完成しました。
参考までに今回 塗り分けた部分は髪、肌、目、アクセサリー、服の5カ所です。
気を付けるポイント②:細部までしっかりと塗る

画像だけを見るとパッパっと快調に作業が進んでいるようですが、細部には結構 時間をかけていたりします。何度も言うように、この下塗りレイヤーが雑だと色を乗せたい部分が塗れなかったり、線をはみ出してしまうので丁寧に仕上げましょう。個人的には、もっと細部までしっかりと塗っていれば…と後悔しています。。
あと、人を描く際は おでこの部分など髪で隠れる部分は大まかに(?)色を塗りました。髪の毛のレイヤーを上に配置させておけば後で隠れますからね。
今回 使用したブラシについて
今回 使用したブラシは「アタリ」、「下書き」を描くときにペンブラシ。「線画」を描く際に鉛筆ブラシ、色を塗るときには水彩ブラシ、ぼかし、エアブラシを使用しました。
まだ説明をできるくらいには各ブラシについて理解はできていないので、勉強次第 記事にしていこうと思います。
髪の毛を塗る

それでは女性キャラクターでも屈指の重要性を持つ 髪の毛の色を塗っていきたいと思います。
お役立ちツール①:クリッピング

それではまず超お役立ちツール「クリッピング」について説明させていただきます。今回の色塗りの要になるツールなので、ここは頑張って理解しておいてください。
クリッピングというのは公式サイトによると
「キャンバスへのレイヤー合成の際に、下のレイヤーの画像範囲にのみ合成する」 のがレイヤーのクリッピング機能です。
だそうです。文章だけではまったくわかりませんでしたが、公式サイトのページに丁寧に絵付きで説明されているので是非 参考にしてください。
一応 ここでも説明させていただくと、まず ここに髪の毛の下塗りレイヤーがあります。

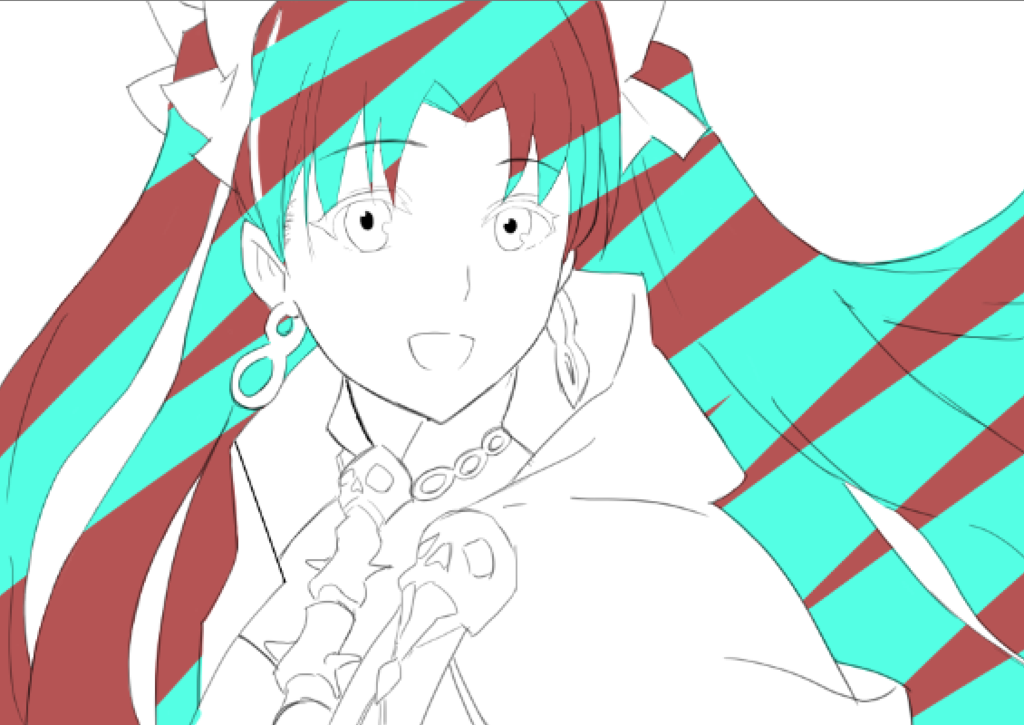
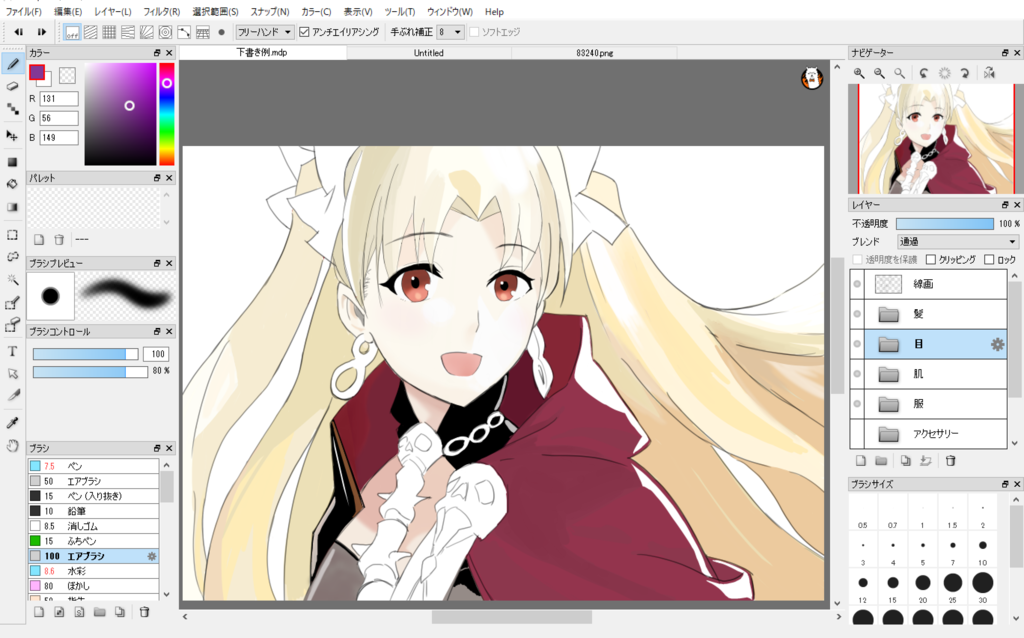
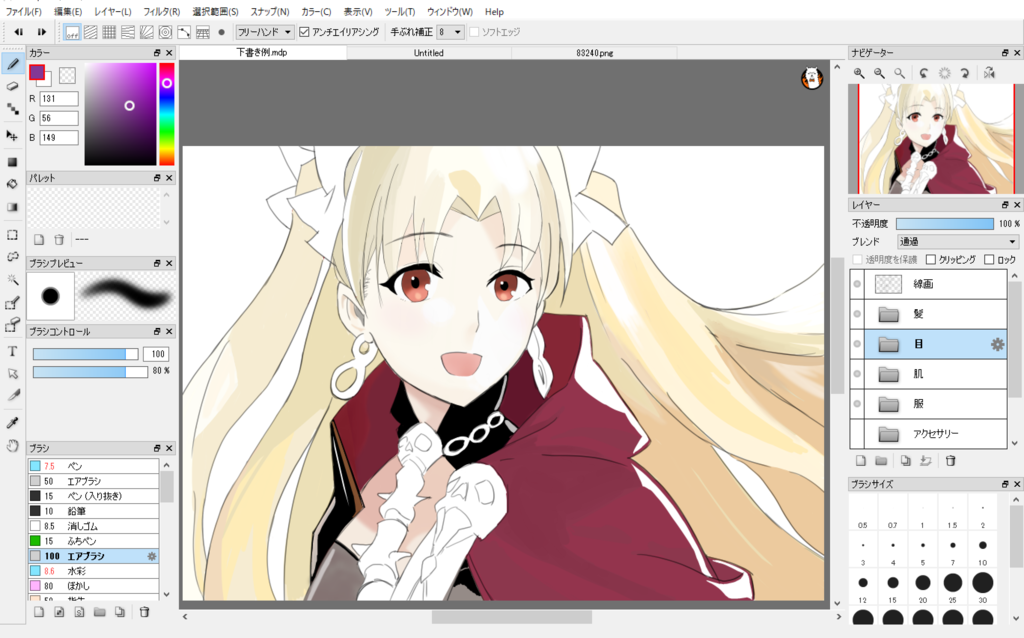
ここに初音ミク色で適当に色を塗っていくと、、、

こうなります。つまり、どういうことかというと、クリッピングをされたレイヤーが塗っていないところには塗れないようになっているんです!デジタルイラストすげー
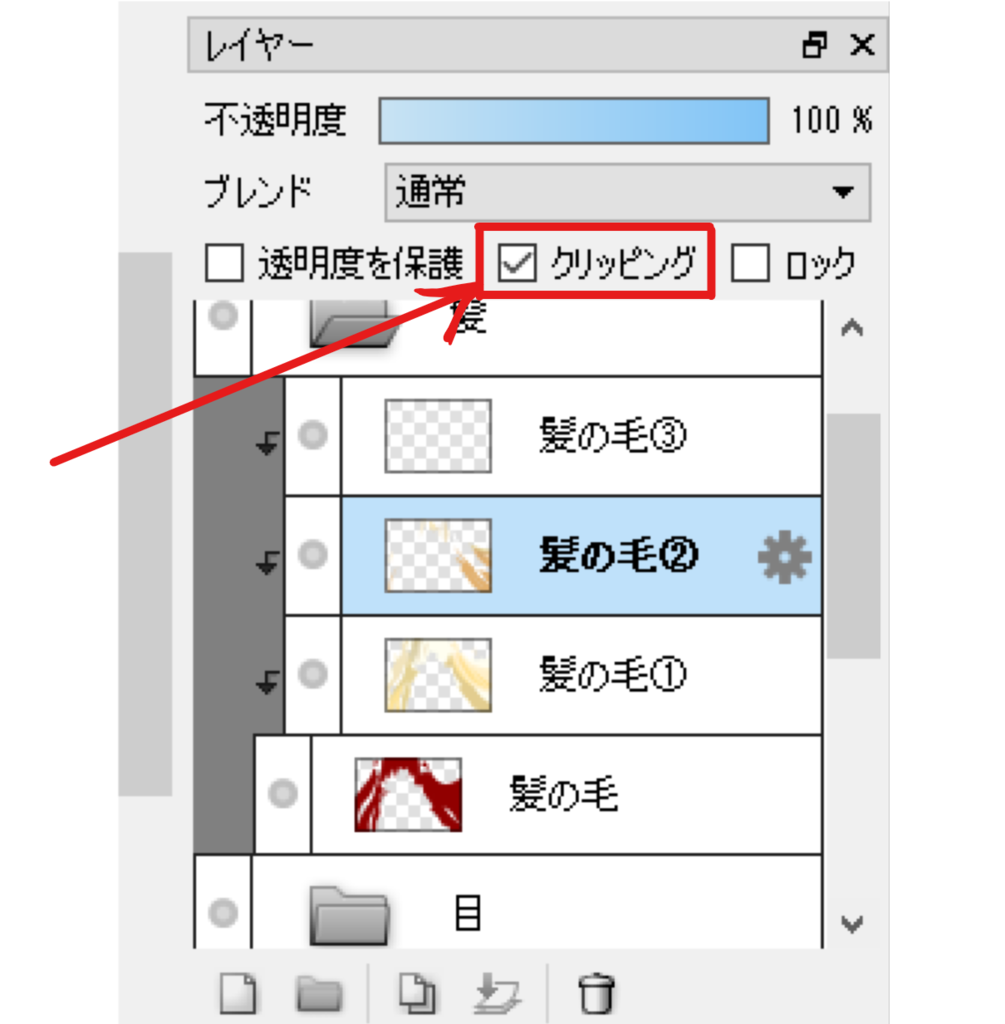
なお、レイヤーウィンドウに注目すると

こうなっています。
クリッピングされる下塗りレイヤーが一番 下に配置されて、その上にどんどんレイヤーが重なっています。また、今回のように色々と塗り分ける予定の方はフォルダーを使うと各レイヤーがまとめられて見やすいので便利です。作り方、まとめ方は簡単だと思うので あえてはまとめませんが、もし分からない人がいたら教えてください。
お役立ちツール②:色の抽出・判別

Fire Alpacaで実際に色を塗っていった際にまず最初に思ったのが、
「これいちいち色をメモしたりパレットに色を作っておかなきゃダメなのか……?(絶望)」ということでした。感覚で色を塗ることの方が性に合っている気がしたので、そのように色をきちんと管理するのが個人的には面倒でした。
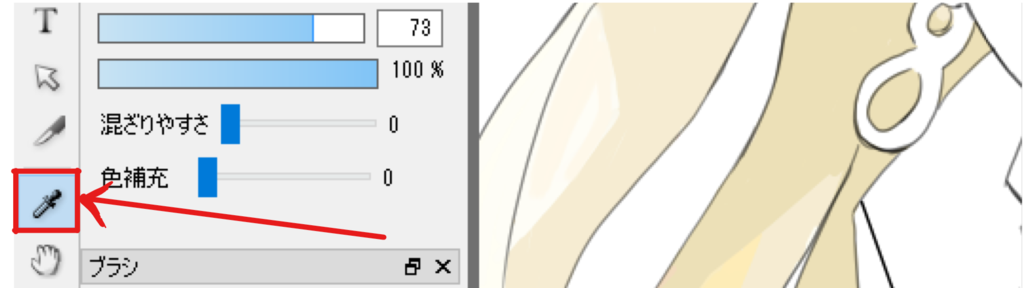
そんなときに非常に役に立つのが、この「抽出ツール」!
文字どおり、画像から色を抽出してくれるので、「あれ、この色なんだったっけかな?」と忘れたときでも簡単にその色を再現できます。
そんな抽出ツールの正式名称は「スポイト」というそうです。そのスポイトツールは初期画面でいうところの左枠、下から2番目の注射器みたいなアイコンのところで選択できます。メニューバーのところの「ツール」のところでも選択できます。
使い方は簡単、「スポイト」を選択して判別したい色の上でクリック。それだけです。参考画像のある方はそちらを別の画像で開いて、そちらでスポイトを使っても色は識別できます。なお、その際は「あれ?こんな色じゃないはずなんだけど、、」というような場合も多々ありますが、たいていの場合はほかの色とマッチしていないのでそう感じる、もしくは不透明度を調整するとその色になることが多いようです。
髪の毛パート 完成

ちょっといろいろと雑な部分はありますが、髪の毛パート完成でございます。
作成したレイヤーの数は、下塗りレイヤーも含めて4枚です。あとあと考えると もっとたくさん作っても良かったようにも思いますが、おおむね満足です。
正直、髪の毛の色塗り何度をなめてました。塗れども塗れども思ったような出来にならないのでさじをぶん投げてはデトロイトメタルシティに逃げたことが何度かありました。個人的には最初は目とかを塗ったほうがやる気が維持できるような気がします。髪の毛は苦行でした。
目を塗る
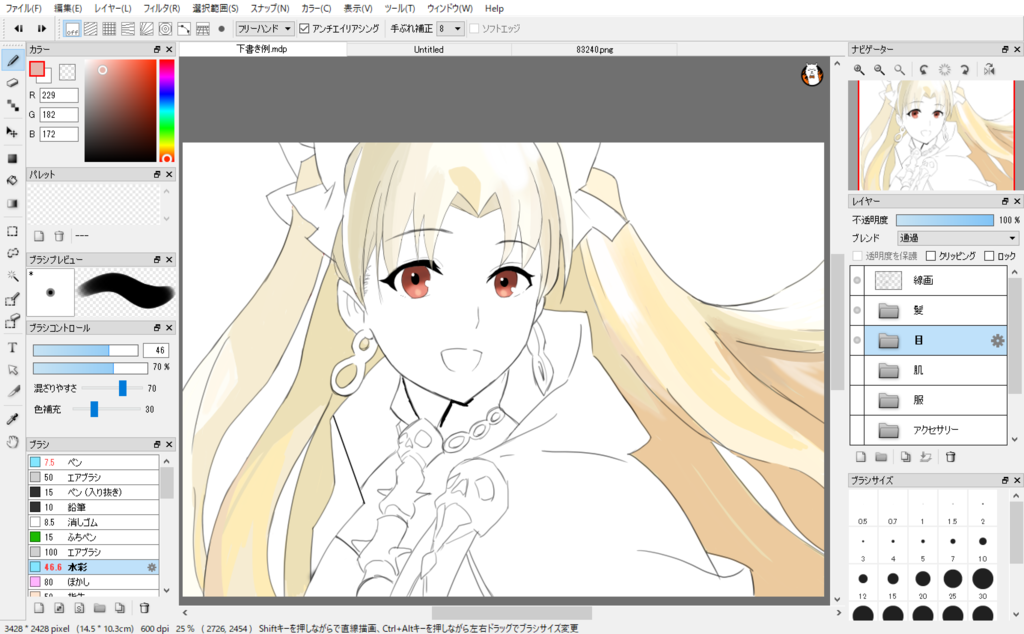
次に目を塗っていきます。
キャラクターにとっても最も大事な部分と言っても過言ではないでしょう。慎重に塗りましょう。私の目の出来栄えは置いておいて、描き方を勉強すれば比較的 塗りやすいように感じましたので、こちらから塗ると 初心者の方はモチベーションが維持できると思います。個人的には
黒目の部分を塗る

まずは黒目の部分を塗りました。ちなみに、この黒目を塗ったレイヤーが目のパートのクリップされるレイヤーになります。つまり、下塗りレイヤーと同じ役割を担うレイヤーになるので、慎重に塗りました。
バケツ塗り(選択箇所の線内をバケツでドバッとやるがごとく一気に塗るツール)でも良いらしいんですが、私の場合はどこかに見落とした線の切れ目があることが多いので使わない方針でいきます。バケツツールは信用ならん(2回目)
なお、目の部分には下塗りレイヤーは設けておりません。というのも、今回のエレシュキガルちゃんは肌の色は薄いので、顔(正確には肌)のレイヤーを描く際にちょっとだけ白目の部分を意識しておけば問題ないように思えたためです。この辺は個人のさじ加減によるでしょう。ほかの人は白目部分も下塗りレイヤーに設けている方が何人かいらっしゃいました。
ついでに このときに一緒にまつげの部分も塗っておきました。まつげについても線画の段階で描き切っておく人もいるようでしたので、お好みでどうぞ
お役立ちツール③:ブラシコントロール

私同様にバケツツールで塗らない場合、ブラシは「ペン」を利用すると良いでしょう。ペンには筆圧不透明度、そして強制入り抜きのチェックがオフになっているので、塗りにムラ(場所によって違う色のように見えること)がなく色を塗ることができます。
ブラシの編集は選択したブラシの枠 右側の歯車アイコンをクリック、もしくはブラシの枠内をダブルクリックするだけでも設定画面に飛ぶことができます。
黒目部分をさらに塗る

またまた黒目部分を塗っておきました。
というのも参考にした記事にはのちのちレイヤーを「加算・発光」や「オーバーレイ」に設定したりしようとしてたからです。。よく知らないままでもなんとかなるだろ☆という極めてアホな考えでしたので、、、
黒目部分 上部を塗る

黒目上部を塗っていきました。すこし影ができたりする部分です。
このとき役に立ったのが「エアブラシ」です。
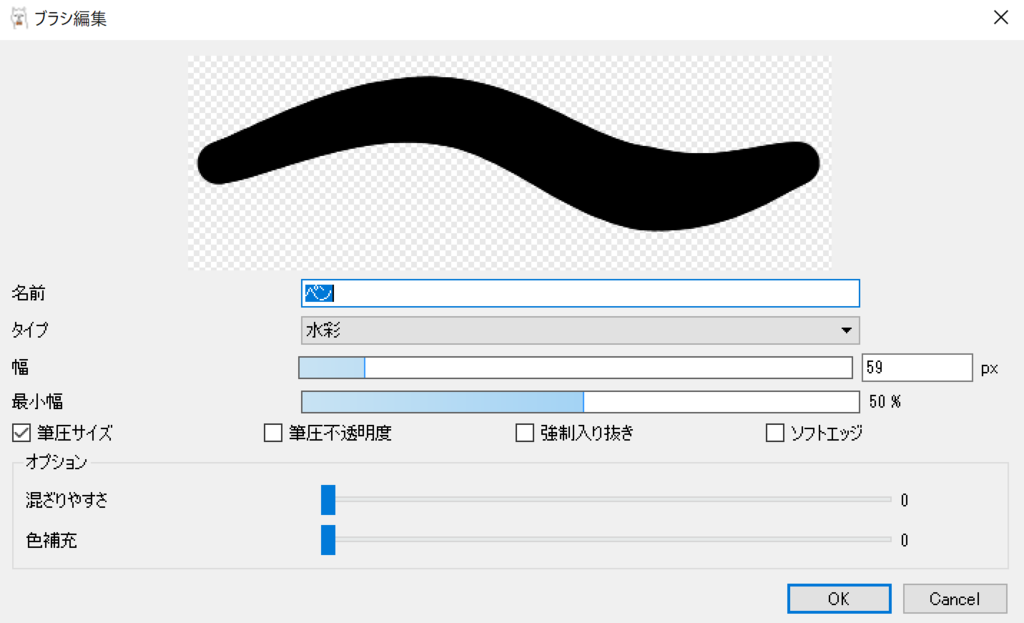
お役立ちツール④:エアブラシ
エアブラシというのは「エアブラシ」というタイプのブラシのことです。なんかよく分からない説明ですねすみません。
ブラシ編集画面を見ると筆圧サイズ、それに筆圧不透明度にチェックが入っているのが分かりました。幅というのが名前の通り、筆の幅で最小幅というのがモヤモヤした部分の幅のことです。これが太いほうが線を引いた時のサイドのモヤモヤも大きいみたいです。まぁ、それはブラシ編集画面の上にサンプルが表示されているので色々いじってみたほうが理解がはやいでしょう。
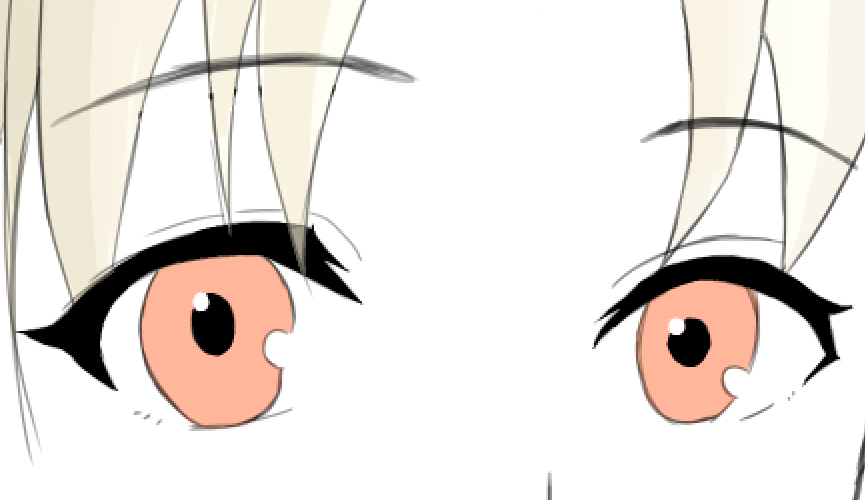
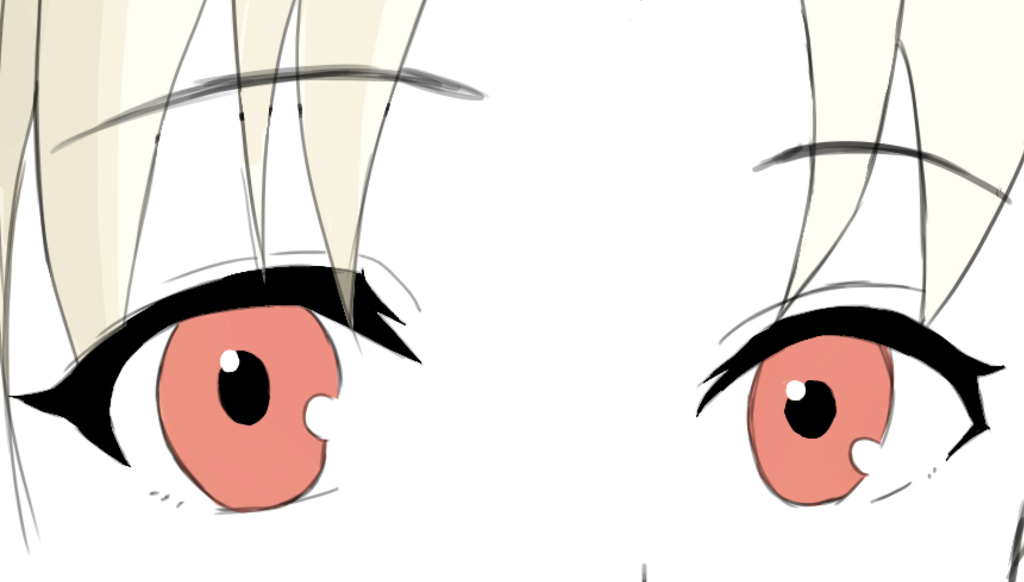
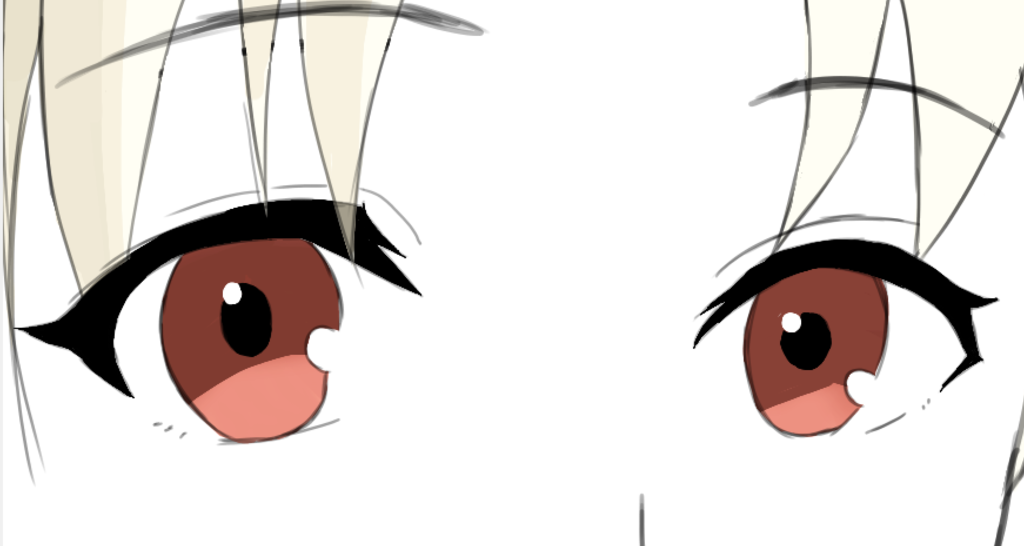
黒目上部をエアブラシではなく、ペンで塗った場合を比較してみると(勿論 両方とも同じ色です)

こちらがペンで描いた場合

こちらがエアブラシで描いた場合です
差は一目瞭然ですね。ペンで塗った場合は どことなくアニメ塗りのような感じもします。どちらにも一長一短があるようにも思えますが、今回の場合はエアブラシの方がしっくりくるようだったのでエアブラシを採用しました。
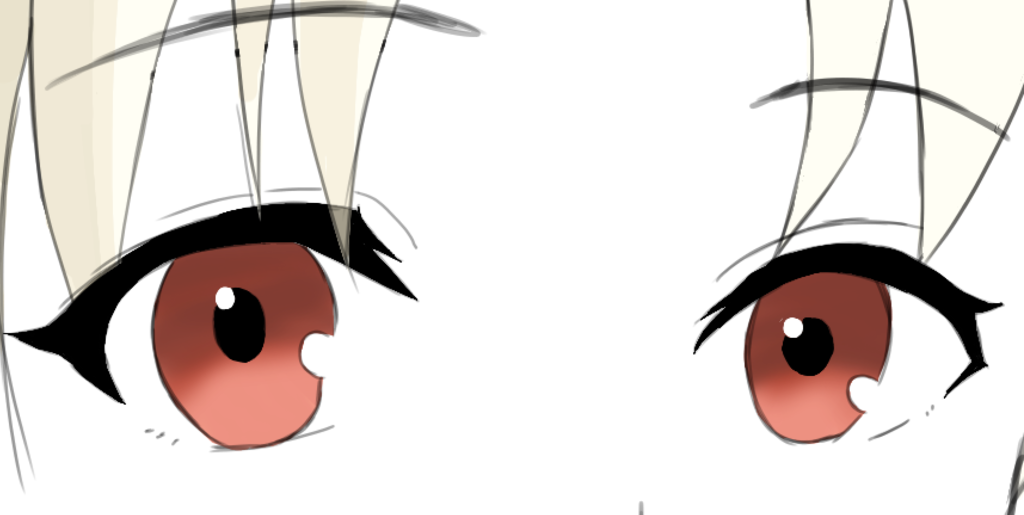
キラキラを入れる

最後に黒目部分の光が反射したキラキラの部分を塗りました。
ほかの絵師さんがやっているように、レイヤー設定の「加算・発光」や「オーバーレイ」を使ったりしたかったんですけど、ちょっとよく分からなかったので勉強したら再度 やり方についての記事を描きたいと思います。
今回は黒目 下部のキラキラは1回目に黒目部分を塗ったときのオレンジ色をスポイトで抽出し、その色の不透明度を調整して使いました。黒目上部の光は白色で塗ったんですけど、作業中に別のレイヤーを選択してしまったみたいで、まつげを染色したレイヤーに描いてしまいました。
目 パート完成

ということで目 パート完成です。
作成したレイヤーの数は下塗りレイヤーを含め、5枚になりました。
これも作成した後の反省点ですが、目の中心の瞳孔部分は絶対にあとから塗るべきでした。線画の段階で真っ黒に塗ってしまうと、ちょっと間の抜けたようなイメージになってしまったような気がします。。
肌を塗る

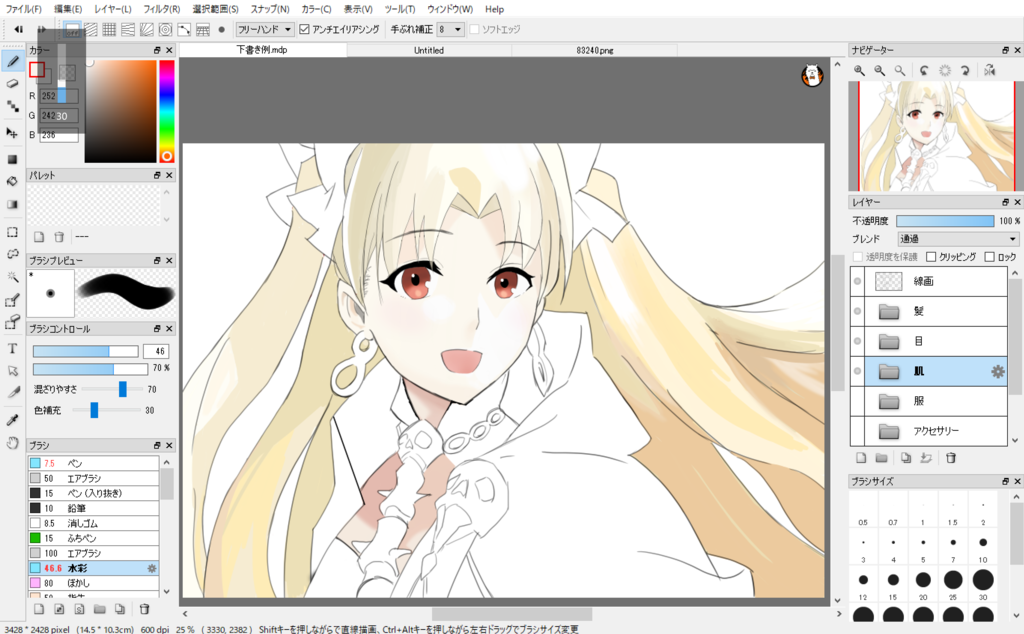
次に肌を塗っていきます。
キャラクターにとっても最も大事な部分と言っても過言ではないでし(省略)
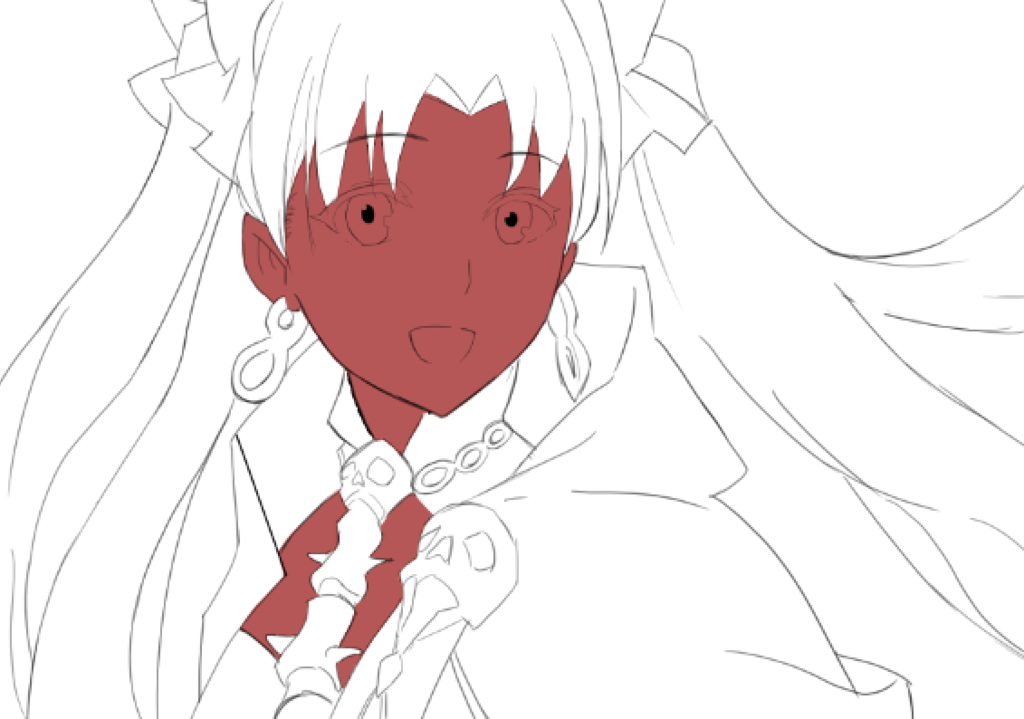
なお、目を塗るときはレイヤーを有効にしていなかったので上の画像のように肌は赤くなかったのすが、この項から肌を本格的に塗り始めたので肌の下塗りレイヤーを表示させました。これはこれで可愛いですよねエレちゃん(血迷い)
白で塗りつぶす

下塗りレイヤーの上に新しくレイヤーを作ってクリップさせました。
そしてまずは肌の部分を白で塗りつぶしました。もしかしたら勘違いするかもしれませんが決して消しゴムを使ったわけではありません。その名のとおり、白色で肌を塗りつぶしただけです。既に下塗りレイヤーにクリップさせているので、下塗りレイヤーで塗られていない部分には色がつかないという仕組みです。
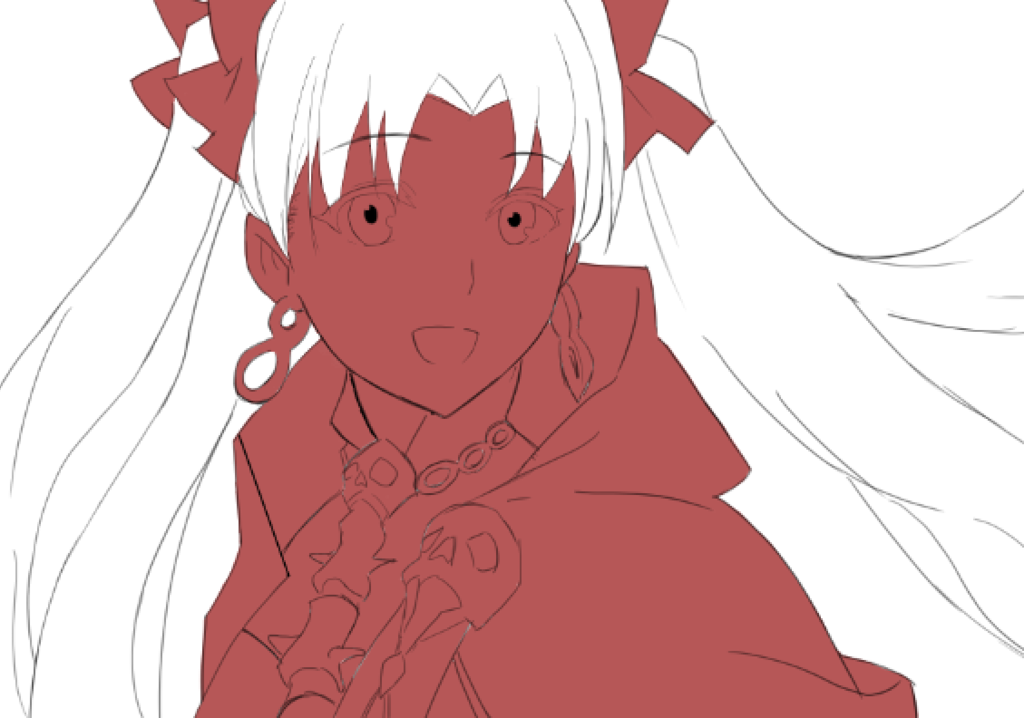
ちなみに、上の画像では不透明度が100パーセントになっているので白く塗りつぶせていますが、これを80パーセントにすると

というように、ちょっと下塗りレイヤーの赤色が見えてしまうのです。
、、、これはこれで可愛いですよねエレちゃん(血迷い)
薄肌色で各所を塗る

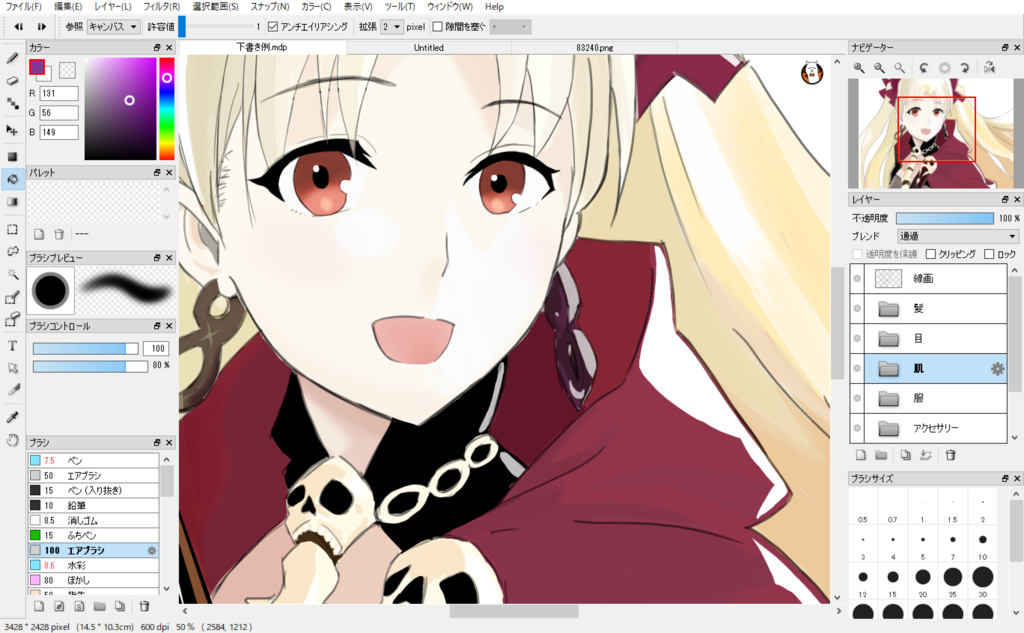
薄い肌色で各所を塗っていきました。

ちょっと色が強い気がしたので、最終的には不透明度を100パーセントから50パーセントまで下げることにしました。薄い色でぬるときは、今回のようなステップで塗っていくことが役に立つかもしてませんね。
各所の塗りロール
ちょっと何言ってるか分からないと思いますけど、すでに文字数は6千字超え、さらにはもう朝日が昇り始める時間帯になってしまったので、すこし急ぎ足で説明させていただきます。というかこれ以上 詳細に説明すると私の文章力では収集がつかなくなる気がしますので、もうすこし簡潔に説明させていただきます。

おでこの影

鼻の下

ほほの赤色

耳

首から下①

首から下②

口①

口②
といった感じで塗り進めていきました。
肌パートでは「ぼかし」のブラシと「エアブラシ」が非常に役立ちました。後で記事にしてまとめたいと思いますので、よろしければどうぞ。
肌パート 完成

ということで肌パート完成です。
作成したレイヤーの数は下塗りレイヤーも含めて12枚です。ぶっちゃけこんなに多くはいらないように思えましたが、なにぶん初心者なもんで不必要にレイヤーを多くしてしましました。
服を塗る


服を塗ります。
服パート 完成

服パート 完成です。余談ですが現在 時刻は午前 5時52分です。この記事に添付した画像の数は既に39枚になりました。1つの記事にこんなに張り付けられるものなんですねはてなブログって。
服パートで作成したレイヤーの数は下塗りレイヤーも含めて9枚になりました。塗り方ひとつで光沢感や、服の材質なんかも大きく変わって見えるので、もっと練習が必要だなぁと思いました(小並感)
アクセサリーを塗る

いよいよ大詰め、アクセサリー類を塗っていきます。
アクセサリーパート 完成

アクセサリー部分の色塗り完成です。
首周りのネックレスの部分の完成度がイマイチですね。すっかり忘れていました。あとで直しておきます。
作成したレイヤーの数は下塗りレイヤーも含めて11枚です。描くフォルダーの中でも2番目に多くなってしまいました。後々考えてみたら分ける必要のなかったレイヤーがいくつもあったように思えます。
完成

最後にちょちょっと細部を修正して、完成です。具体的には 荒かった線画の線をすこし修正、そして「ちょっと色が強すぎるかな?」と思うレイヤーの不透明度を調整しました。

作成したフォルダーは髪の毛、目、肌、服、アクセサリーの5つで、作成したレイヤーの数は下書きや線画も含めて44枚となりました。半端なく多くなりました。こんなつもりではなかったです。今回は感じませんでしたが、あまりにもレイヤーの数が多くなると、操作処理が遅くなったりするそうです。 あと、配置するフォルダー、レイヤーによっても絵の表示のされ方が違います。すみません そこそこ重要な情報を最後の最後に。。。これもあとで記事にしてまとめたいと思います。
色々と粗の目立つ出来上がりにはなりましたが、今の私のレベル的には結構 善戦したほうです。それっぽくは見えます。「クリッピング」を上手く使って「水彩」、「エアブラシ」、「ぼかし」そして「不透明度の調整」のツールを理解していれば、あとは慣れるだけだと思います。まぁ、今の時点では説得力が書けるでしょうが、多分そうでしょ。ソーナノ。。。
なお、今回 この色塗りをするにあたっての作業時間は合間合間にデトロイトメタルシティを読んでたりしたので厳密に何時間、というのは分かりませんが、ほぼ丸一日 かかりました。ほかの絵師さんと比べると 「このクオリティでそんな時間かかるか、、?」となることは必須ですが、そこは「きっとほかの絵師は作業時間を大幅にサバを読んでるんだろう」という勝手な思い込みで落ち込まないようにしました。多分そうでしょ。釣り人が釣った魚の大きさを誇張して言うのと同じなんでしょ。数日はかかりそうな完成度の絵を「1時間で描きました。自分の才能のなさに絶望しそう、、、w」とか書かれたり、#落書き、みたいなハッシュタグつけられると才能の壁をえげつないくらい意識させられて死にそうになるんだけど。やめてくれよな
それじゃ寝ます。なにか分からないことがあれば是非 お尋ねくださいませ。気分によっては誠心誠意 真心をこめて教えてさしあげます。デジタルイラスト初心者は一緒に頑張りましょうね☆
最後になりますが、こちらがFire Alpaca 公式サイトです。クリッピングとか、各機能については絵付きで丁寧に説明されているので 一度はお目通しを。また、何度も言うようですが無料ですので デジタルイラストを描きたい方はお試しでダウンロードしても良いと思います。